Дизайнът на вашия блог трябва да е без излишни неща и лесен за използване.
Според Time.com, 55% от онлайн посетителите прекарват по-малко от 15 секунди активно на страница. Кой според вас е най-добрият начин да привлечете вниманието на читателите и да ги задържите интересни?
Хубаво ли е това заглавие, което измислихте?
Това ли е началното изречение на вашето парче?
Това ли са нещата, които всички ви казват да произвеждате?
Докато наличието на висококачествени материали помага на вашия блог, това не е основният фактор, който ще поддържа посетителите на вашия сайт.
Следователно какъв е отговорът? Как изглежда вашият блог е решението.
Според Forbes.com имаме само седем секунди, за да създадем силно първо впечатление при бизнес срещи. Вашият блог също може да се възползва от тази стратегия.
Хората се отблъскват от блогове, на които изглежда им липсва професионализъм, точно както хората се отблъскват от недодялан ентусиазъм на бизнес среща. Ами ако материалът ви е препълнен и читателите ви не знаят откъде да започнат? Качеството на вашия материал няма да означава нищо, ако читателят не може да намери това, което търси, или не може лесно да разглежда вашия уебсайт.
Когато става въпрос за правене на добро първо впечатление, дизайнът на вашия блог е от значение. Какви методи можете да използвате, за да подобрите дизайна си?
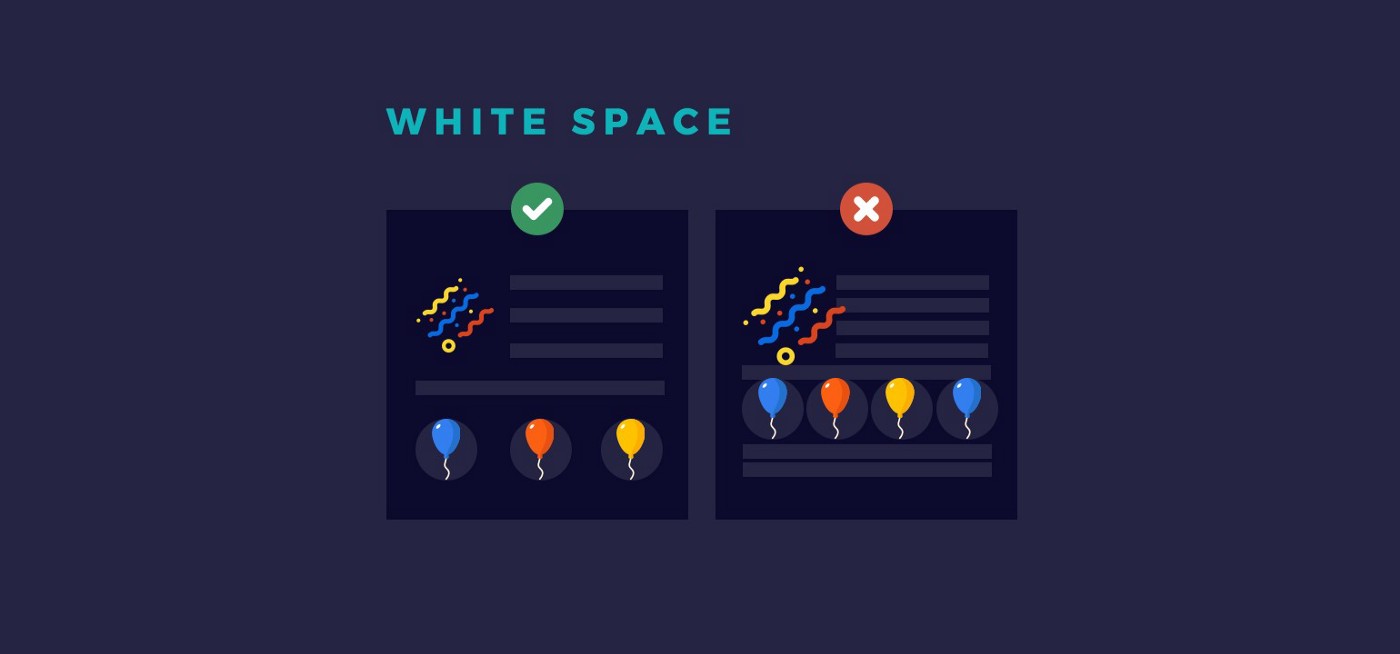
Използвайте празното пространство.
Това е пространството около вашите абзаци, изречения и изображения. По принцип това помага да разбиете текста си и насочва вниманието на читателя надолу по страницата. Бялото пространство и информацията трябва да бъдат равномерно разпределени във вашия блог, за да не изглежда претрупан и задушаващ.
Идеята за "разкъсване" също е създадена чрез използването на интервали. Например, читателите могат да видят, че всеки компонент на вашата странична лента е различен поради бялото пространство между тях. Това улеснява процеса на търсене на читателя.
Сканируемо форматиране на текст
Признайте си, повечето читатели на блогове няма да четат публикациите ви дума по дума. Ще го обезмаслят. Поздравления, ако сте стигнали до края на това статия в блога! Вие принадлежите към изключителна група.
Като общо правило повечето хора предпочитат да сканират страница, вместо да я четат дума по дума. Вашето празно пространство може да бъде полезно тук, като улесни сканирането на различни части.
Способността за сканиране или лекотата, с която читателите могат да сканират и четат вашия материал, може да бъде подобрена по следните начини:
Използването на подзаглавия за акцент.
- Направете параграфите си възможно най-кратки.
- Използването на списъци за разделяне на вашата информация е добра идея.
- Удебеляването е само най-важните точки във вашето писане.
- Поставете важни цитати в средата на страницата.
- Цветовият контраст трябва да се използва с повишено внимание.
- Увеличаване на размера на важното съдържание на страничната лента.
Намалете броя на използваните цветове.
Използването на твърде много цветове или неподходящи цветове може да обърка читателя. Как може читателят да разбере откъде да започне, ако са използвани всички цветове на дъгата? Използването на прекомерно количество цвят може да надвие сетивата на зрителя и сайтът ви да изглежда претрупан.
Подобно на разумното използване на цветовете, ще искате да направите същото. Добро основно правило за създаване на привлекателен формуляр за регистрация на бюлетин е да запазите останалите цветове на страницата неутрални и да използвате ярък нюанс, за да привлечете вниманието към конкретната област на формуляра.
Поддържайте цветовата схема на вашия сайт до не повече от два или три основни нюанса. Уверете се, че вашият материал е лесен за четене преди всичко друго. Използването на тъмен нюанс на светъл фон често е най-добрият вариант.
Вашите читатели ще се объркат, ако имате странична лента, която е твърде заета. Освен това, ако имате уиджети на страничната лента, които не използвате, те просто намаляват естетическата привлекателност на вашето съдържание. Сред елементите, които трябва да поставите в страничната си лента, са:
- възможност за търсене
- Формуляр за записване за услуга.
- Връзки от различни социални медийни платформи
- Ресурси за категоризиране
Освен реклами в страничната лента, можете да поставите и такива, но не прекалявайте.
Вашите опции в страничната лента трябва да бъдат намалени, ако никой от вашите читатели не ги използва; това включва календари и приспособления за скорошни коментари.
Най-важното нещо, което трябва да запомните, е да сведете страничната лента до минимум, така че вашите зрители да могат лесно да навигират в сайта ви.
По-добре е стратегически да подредите разделите в навигационната лента на уебсайта си, отколкото да натъпчете всичко в един ред в горната част. Използвайки този лесен трик, читателите ще могат по-лесно да намерят информацията, която искат.
За да започнете, решете кои страници да се показват в горната лента за навигация. Някои от алтернативите, които трябва да имате лесно достъпни, са началната ви страница, страницата за информация и страницата за контакти. Когато потребител задържи показалеца на мишката върху една от вашите подстраници, ще се появи падащо меню със свързани сайтове.
Не забравяйте да имате предвид, че не всички страници на вашия сайт трябва да бъдат включени в лентата за навигация. В резултат на това ще бъде много по-лесно за посетителите да намерят това, което търсят, без да се налага да преминават през всички тези страници.
Използвайте уеб тема, която отговаря на мобилни устройства
През 2014 г. повече хора са използвали мобилни приложения за достъп до интернет, отколкото настолни компютри. Ето колко бързо се развиват мобилните технологии. Направете своя блог удобен за мобилни устройства, защото все повече и повече уеб активност се извършва на смартфони и таблети.
защо? Тъй като мобилните клиенти не могат да четат или кликват върху връзки на уебсайтове само за настолни компютри, е по-вероятно те да напуснат напълно вашия сайт.
Отзивчивата тема е тази, която се адаптира към размера на екрана и разделителната способност на устройството, използвано от четеца. За да направите вашия материал по-лесен за четене, независимо дали потребителят е на таблет, смартфон или лаптоп, адаптивна тема може да промени лентата за навигация и приспособленията на страничната лента.
Редизайн на вашия сайт с a мобилни приятелски тема или просто добавяне на приставка като WPtouch Mobile Plugin е всичко, което е необходимо, за да накарате сайта си да реагира.
Първоначалното впечатление за вашия блог може да се оформи само за няколко секунди, така че е наложително да направите всичко възможно, за да накарате посетителите на вашия блог да се почувстват като у дома си.
За да поддържате читателите си заинтересовани не само от вашето съдържание, но и от вашия сайт и бизнес като цяло, следвайте съветите по-горе.