Das Design Ihres Blogs sollte übersichtlich und einfach zu bedienen sein.
Laut Time.com, verbringen 55 % der Online-Besucher weniger als 15 Sekunden aktiv auf einer Seite. Was ist Ihrer Meinung nach der beste Weg, um die Aufmerksamkeit der Leser zu gewinnen und ihr Interesse aufrechtzuerhalten?
Ist das eine bissige Überschrift, die Sie sich ausgedacht haben?
Ist das der Eröffnungssatz Ihres Artikels?
Ist es das Zeug, von dem dir alle sagen, dass du es produzieren sollst?
Obwohl qualitativ hochwertiges Material Ihrem Blog hilft, ist es nicht der Hauptfaktor, der Besucher auf Ihrer Website hält.
Was ist also die Antwort? Wie Ihr Blog aussieht, ist die Lösung.
Laut Forbes.com haben wir nur sieben Sekunden Zeit, um bei Geschäftsterminen einen starken ersten Eindruck zu hinterlassen. Auch Ihr Blog kann von dieser Strategie profitieren.
Die Leute werden von Blogs abgeschreckt, denen es scheinbar an Professionalität mangelt, genauso wie die Leute von ungezügeltem Enthusiasmus bei einem Geschäftstreffen abgeschreckt werden. Was ist, wenn Ihr Material überfüllt ist und Ihre Leser nicht wissen, wo sie anfangen sollen? Die Qualität Ihres Materials bedeutet nichts, wenn ein Leser nicht finden kann, wonach er sucht, oder Ihre Website nicht einfach durchsuchen kann.
Wenn es darum geht, einen guten ersten Eindruck zu hinterlassen, zählt Ihr Blog-Design. Welche Methoden können Sie anwenden, um Ihr Design zu verbessern?
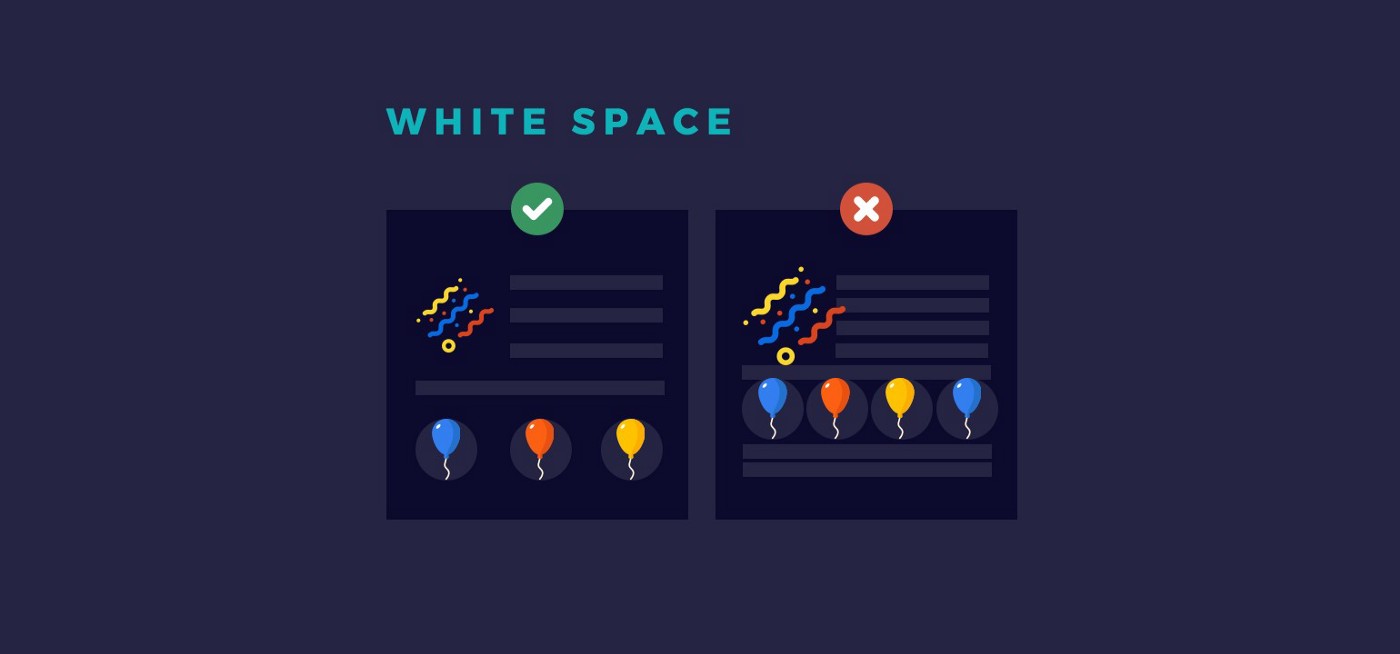
Nutzen Sie Leerzeichen.
Dies ist der Raum, der Ihre Absätze, Sätze und Bilder umgibt. Grundsätzlich hilft es, Ihren Text aufzubrechen und die Aufmerksamkeit des Lesers auf der Seite nach unten zu lenken. Whitespace und Informationen sollten gleichmäßig über Ihr Blog verteilt sein, damit es nicht überladen und erstickend aussieht.
Auch die Idee des „Chunking“ entstand durch die Verwendung von Whitespace. Leser können beispielsweise sehen, dass jede Komponente Ihrer Seitenleiste aufgrund des weißen Raums zwischen ihnen unterschiedlich ist. Dies erleichtert dem Leser den Suchprozess.
Scanbare Textformatierung
Seien Sie ehrlich, die meisten Blog-Leser werden Ihre Posts nicht Wort für Wort lesen. Sie werden es überfliegen. Herzlichen Glückwunsch, wenn Sie es bis zum Ende geschafft haben Blog-Artikel! Sie gehören zu einer exklusiven Gruppe.
In der Regel ziehen es die meisten Menschen vor, eine Seite zu scannen, anstatt sie Wort für Wort zu lesen. Ihre Leerzeichen könnten hier hilfreich sein, um das Scannen verschiedener Teile zu vereinfachen.
Die Scanfähigkeit oder die Leichtigkeit, mit der Leser Ihr Material scannen und lesen können, kann auf folgende Weise verbessert werden:
Die Verwendung von Unterüberschriften zur Hervorhebung.
- Machen Sie Ihre Absätze so kurz wie möglich.
- Es ist eine gute Idee, Listen zu verwenden, um Ihre Informationen aufzuschlüsseln.
- Fettdruck ist nur der wichtigste Punkt in Ihrem Schreiben.
- Setzen Sie wichtige Zitate in die Mitte der Seite.
- Farbkontrast sollte mit Vorsicht verwendet werden.
- Erhöhen der Größe wichtiger Seitenleisteninhalte.
Reduzieren Sie die Anzahl der verwendeten Farben.
Die Verwendung von zu vielen oder ungeeigneten Farben könnte einen Leser verwirren. Wie kann ein Leser wissen, wo er anfangen soll, wenn jede Farbe des Regenbogens verwendet wird? Die Verwendung einer übermäßigen Farbmenge kann die Sinne des Betrachters überfordern und dazu führen, dass Ihre Website überladen erscheint.
Ähnlich wie bei der klugen Verwendung von Farben sollten Sie dasselbe tun. Eine gute Faustregel für die Erstellung eines auffälligen Newsletter-Anmeldeformulars ist, den Rest der Seite farblich neutral zu halten und einen hellen Farbton zu verwenden, um die Aufmerksamkeit auf den spezifischen Bereich des Formulars zu lenken.
Beschränken Sie das Farbschema Ihrer Website auf nicht mehr als zwei oder drei Primärfarbtöne. Stellen Sie sicher, dass Ihr Material vor allem anderen gut lesbar ist. Die Verwendung eines dunklen Farbtons auf einem hellen Hintergrund ist oft die beste Option.
Ihre Leser werden verwirrt sein, wenn Ihre Seitenleiste zu voll ist. Wenn Sie Seitenleisten-Widgets haben, die Sie nicht verwenden, beeinträchtigen sie außerdem einfach die Ästhetik Ihres Inhalts. Zu den Elementen, die Sie in Ihre Seitenleiste einfügen sollten, gehören:
- die Fähigkeit, eine Suche durchzuführen
- Formular zur Anmeldung für einen Dienst.
- Links von verschiedenen Social-Media-Plattformen
- Kategorisierungsressourcen
Neben Werbung in der Seitenleiste können Sie diese auch dort platzieren, aber übertreiben Sie es nicht.
Ihre Seitenleistenoptionen sollten reduziert werden, wenn keiner Ihrer Leser sie verwendet; Dazu gehören Kalender und Widgets für aktuelle Kommentare.
Das Wichtigste, woran Sie denken sollten, ist, Ihre Seitenleiste auf ein Minimum zu beschränken, damit Ihre Besucher problemlos auf Ihrer Website navigieren können.
Es ist besser, die Registerkarten in der Navigationsleiste Ihrer Website strategisch anzuordnen, als alles in eine einzige Zeile oben zu stopfen. Mit diesem einfachen Trick wird es den Lesern leichter fallen, die gewünschten Informationen zu finden.
Entscheiden Sie zunächst, welche Seiten in der oberen Navigationsleiste angezeigt werden sollen. Einige der Alternativen, die Sie leicht verfügbar haben sollten, sind Ihre Homepage, Info- und Kontaktseiten. Wenn ein Benutzer seinen Mauszeiger über eine Ihrer Unterseiten bewegt, wird ein Dropdown-Menü mit verwandten Websites angezeigt.
Denken Sie daran, dass nicht alle Seiten Ihrer Website in Ihrer Navigationsleiste enthalten sein sollten. Infolgedessen wird es für Besucher viel einfacher sein, das zu finden, wonach sie suchen, ohne all diese Seiten durchgehen zu müssen.
Verwenden Sie ein Webdesign, das auf Mobilgeräte reagiert
Im Jahr 2014 nutzten mehr Personen mobile Anwendungen für den Zugriff auf das Internet als Desktop-Computer. So schnell entwickelt sich die mobile Technologie. Gestalten Sie Ihr Blog mobilfreundlich, da immer mehr Webaktivitäten auf Smartphones und Tablets stattfinden.
Wieso den? Da mobile Kunden Links auf reinen Desktop-Websites nicht lesen oder anklicken können, verlassen sie Ihre Website mit größerer Wahrscheinlichkeit ganz.
Ein responsives Design passt sich an die Bildschirmgröße und Auflösung des vom Leser verwendeten Geräts an. Um Ihr Material einfacher lesbar zu machen, egal ob ein Benutzer auf einem Tablet, Smartphone oder Laptop ist, kann ein ansprechendes Design die Navigationsleiste und die Seitenleisten-Widgets ändern.
Neugestaltung Ihrer Website mit a mobile-friendly Theme oder einfach nur ein Plugin wie das WPtouch Mobile Plugin hinzuzufügen, ist alles, was Sie brauchen, um Ihre Website reaktionsfähig zu machen.
Der erste Eindruck Ihres Blogs kann in nur wenigen Sekunden geformt werden, daher ist es unerlässlich, dass Sie alles tun, damit sich die Besucher Ihres Blogs wie zu Hause fühlen.
Befolgen Sie die obigen Ratschläge, um das Interesse Ihrer Leser nicht nur an Ihren Inhalten, sondern an Ihrer Website und Ihrem Unternehmen als Ganzes zu wecken.