In diesem Artikel haben wir vorgestellt, wie man sich verbessern kann Kern-Web-Vitale. Eine kleine Anzahl von Ranking-Signalen wird von Google verwendet, um Websites zu bewerten und zu ranken. Core Web Vitals ist einer der neusten und bedeutendsten Page Experience Scores, die veröffentlicht werden.
Ihr SEO (SEO) und die allgemeine Benutzererfahrung können leiden, wenn Sie Ihre Website nicht für diese Schlüssel-KPIs optimieren (UX).
Die gute Nachricht ist, dass Sie, sobald Sie verstehen, was Core Web Vitals sind und wie man sie misst, proaktive Schritte unternehmen können, um die Leistung Ihrer Website zu verbessern.
Dies kann Ihnen dabei helfen, sicherzustellen, dass Ihre Benutzer eine positive Erfahrung machen, während Sie gleichzeitig die Richtlinien von Google einhalten, um die Sichtbarkeit in Suchmaschinen zu erhöhen.
Eine Einführung in die wichtigsten Web Vitals
Wenn es um Websites geht, sind Google Core Web Vitals eine Reihe wichtiger Leistungsindikatoren, die die Suchmaschine analysiert, um ihre allgemeine Gesundheit und Vitalität zu bewerten.
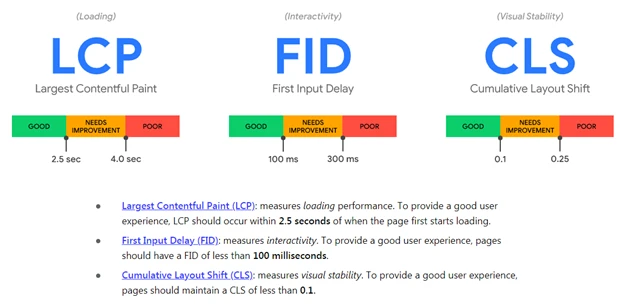
LCP, FID und CLS sind drei der wichtigsten Google Core Web Vitals.
Sie sind Angaben zur Seitenerfahrung, die verwendet werden, um die Gesamterfahrung Ihrer Website zu bewerten, einschließlich der Frage, wie schnell Menschen damit interagieren können. Beispielsweise ist die Leistung einer Website von entscheidender Bedeutung, da eine Seite, deren Laden zu lange dauert, zu niedrigeren Interaktionsraten und höheren Absprungraten führen kann.
Dies kann sich negativ auf das Ranking Ihrer Website in den Suchergebnissen sowie auf die allgemeine Performance Ihres Unternehmens auswirken. Das Gleiche gilt, wenn das Navigieren durch die Seite schwierig ist.
Gründe für die Bedeutung von Core Web Vitals
Core Web Vitals kann Ihnen dabei helfen, die Qualität Ihrer Suchergebnisse zu verbessern. Sie sind wichtig, weil sie Google dabei helfen, festzustellen, wie gut eine Website abschneidet, und Bereiche zu identifizieren, in denen sie die Leistung verbessern könnte.
Genauer gesagt berücksichtigen diese Messungen:
Interaktivität während des Ladevorgangs Visuelle Stabilität. Dies sind nur einige der Elemente, die Google bei der Bestimmung des Zustands einer Website in seinen Algorithmen berücksichtigt.
Dabei wird auch die Mobilfreundlichkeit der Website berücksichtigt. Dies ist von entscheidender Bedeutung, da immer mehr Menschen über ihre Mobilgeräte auf das Internet zugreifen. Wenn Ihre Website nicht für Mobilgeräte optimiert ist, entgehen Ihnen möglicherweise eine erhebliche Menge an Besuchern und Verkäufen.
Ein weiterer wichtiger Aspekt ist die Website-Sicherheit, die Ihnen helfen kann, Ihre Website vor Internetrisiken wie Malware und Hackerangriffen zu schützen. Es trägt zur Sicherheit sowohl des Inhalts Ihrer Website als auch der Daten Ihrer Benutzer bei.
Indem Sie sicherstellen, dass Ihre Website diese Anforderungen erfüllt, können Sie dazu beitragen, ihre Leistung zu verbessern und ihr zu einem besseren Ranking in den Suchergebnissen verhelfen.
Mit anderen Worten, die Priorisierung und Verbesserung von Core Web Vitals kann Ihnen helfen, sowohl Ihre Benutzererfahrung als auch Ihre Suchmaschinenoptimierung zu verbessern. Gewinnen!
Worauf Sie bei der Messung von Core Web Vitals achten sollten
In erster Linie ist es wichtig zu verstehen, wo Ihre Website derzeit in Bezug auf die Core Web Vitals-Bewertungen steht, bevor Sie mit der Verbesserung beginnen.
Auf diese Weise können Sie auch Ihren Fortschritt verfolgen. Die regelmäßige Auswertung Ihrer Ergebnisse kann ein vorteilhafter Bestandteil der laufenden Wartung Ihrer Website sein.
Sehen wir uns einige verschiedene Methoden zur Bewertung der Leistung Ihrer Website an.
Einblicke in PageSpeed
Core Web Vitals können mit einer Vielzahl von Internet-Tools gemessen werden, darunter Pingdom und GTmetrix, die beide kostenlos verwendet werden können. Wir empfehlen Ihnen jedoch, Google PageSpeed Insights zu verwenden:
Google PageSpeed Insights ist ein Tool, das misst, wie schnell eine Website geladen wird.
Geben Sie zunächst die URL Ihrer Website ein und klicken Sie dann auf die Schaltfläche Analysieren, um loszulegen.
Nach der Analyse Ihrer Website weist das kostenlose Tool der Gesamtleistung Ihrer Website eine Note zu. Danach wird eine Zusammenfassung einiger der wichtigsten Daten und Core Web Vitals-Indikatoren präsentiert, darunter:
ein Maß für die mobile Leistung
Die Ergebnisse sind im Metrics-Bereich der Website zu finden. Nach einer allgemeinen Faustregel sollten Sie folgende Punktzahlen anstreben:
- 2.5 Sekunden für das LCP
- FID: weniger als 100 Millisekunden (in den meisten Fällen).
- CLS: Es werden weniger als 0.1 Sekunden benötigt.
Beachten Sie, dass Sie Ihre Website sowohl auf einem Mobilgerät als auch auf einem Desktop-Computer testen können. Auch einzelne Seiten Ihrer Website können mit PageSpeed Insights analysiert werden. Gehen Sie dazu auf die Registerkarte Origin und klicken Sie darauf.
Es gibt auch einige Diagnosen und Verbesserungsideen auf der Ergebnisseite, die Sie überprüfen können. Wenn Ihre Website eine niedrige Punktzahl hat, bietet Ihnen PageSpeed Insights einige Ideen, die Sie anwenden können, um Ihre Punktzahl und die Leistung Ihrer Website zu verbessern. Diese Vorschläge basieren auf der Punktzahl Ihrer Website.
Bericht über die Chrome-Benutzererfahrung
Alternativ können Sie Ihre Core Web Vitals anzeigen, indem Sie sich den Chrome User Experience Report ansehen. Dies kann unter anderem für Webentwickler und Webmaster besonders vorteilhaft sein.
Sie können über die Google Search Console auf diesen Bericht zugreifen und er enthält Echtzeitdaten und Erkenntnisse, die von Ihren Website-Besuchern gesammelt wurden. Es hilft Ihnen, besser zu verstehen, wie Ihre Benutzer mit Ihrer Website interagieren und wie sie das Internet nutzen.
Sie müssen zu Ihrem Google Search Console-Dashboard navigieren, um es zu sehen. Gehen Sie zu Core Web Vitals, das Sie im Abschnitt „Experience“ finden, und füllen Sie dort das Formular aus.
Quick-Links:
Fazit: So verbessern Sie Core Web Vitals
Es ist entscheidend, die Benutzererfahrung Ihrer Website kontinuierlich zu verbessern, um eine erfolgreiche Website aufrechtzuerhalten. Und mit Hilfe der vielen nützlichen Tools und Plugins, die jetzt verfügbar sind, kann dieser Prozess viel einfacher gestaltet werden als in der Vergangenheit.
Wenn Sie jedoch etwas mehr Entwicklerleistung benötigen, verfügt unser Team hier bei DreamHost über das Wissen und die Erfahrung, um sicherzustellen, dass Ihre Core Web Vitals-Verbesserungen und andere Entwicklungsprojekte erfolgreich abgeschlossen werden.