La conception de votre blog doit être sans encombrement et facile à utiliser.
Selon Time.com, 55 % des visiteurs en ligne passent moins de 15 secondes activement sur une page. Selon vous, quelle est la meilleure façon d'attirer l'attention des lecteurs et de les intéresser ?
Est-ce un titre accrocheur que vous avez trouvé ?
Est-ce la phrase d'ouverture de votre pièce?
Est-ce le truc que tout le monde vous dit de produire ?
Bien que le fait d'avoir du matériel de haute qualité aide votre blog, ce n'est pas le principal facteur qui maintiendra les visiteurs sur votre site.
Quelle est donc la réponse ? L'apparence de votre blog est la solution.
Selon Forbes.com, nous n'avons que sept secondes pour établir une bonne première impression lors des réunions d'affaires. Votre blog peut également bénéficier de cette stratégie.
Les gens sont rebutés par les blogs qui semblent manquer de professionnalisme, tout comme les gens sont rebutés par l'enthousiasme négligé lors d'une réunion d'affaires. Que faire si votre matériel déborde et que vos lecteurs ne savent pas par où commencer ? La qualité de votre matériel ne signifiera rien si un lecteur ne peut pas localiser ce qu'il recherche ou s'il est incapable de naviguer facilement sur votre site Web.
Quand il s'agit de faire une bonne première impression, la conception de votre blog compte. Quelles méthodes pouvez-vous utiliser pour améliorer votre conception ?
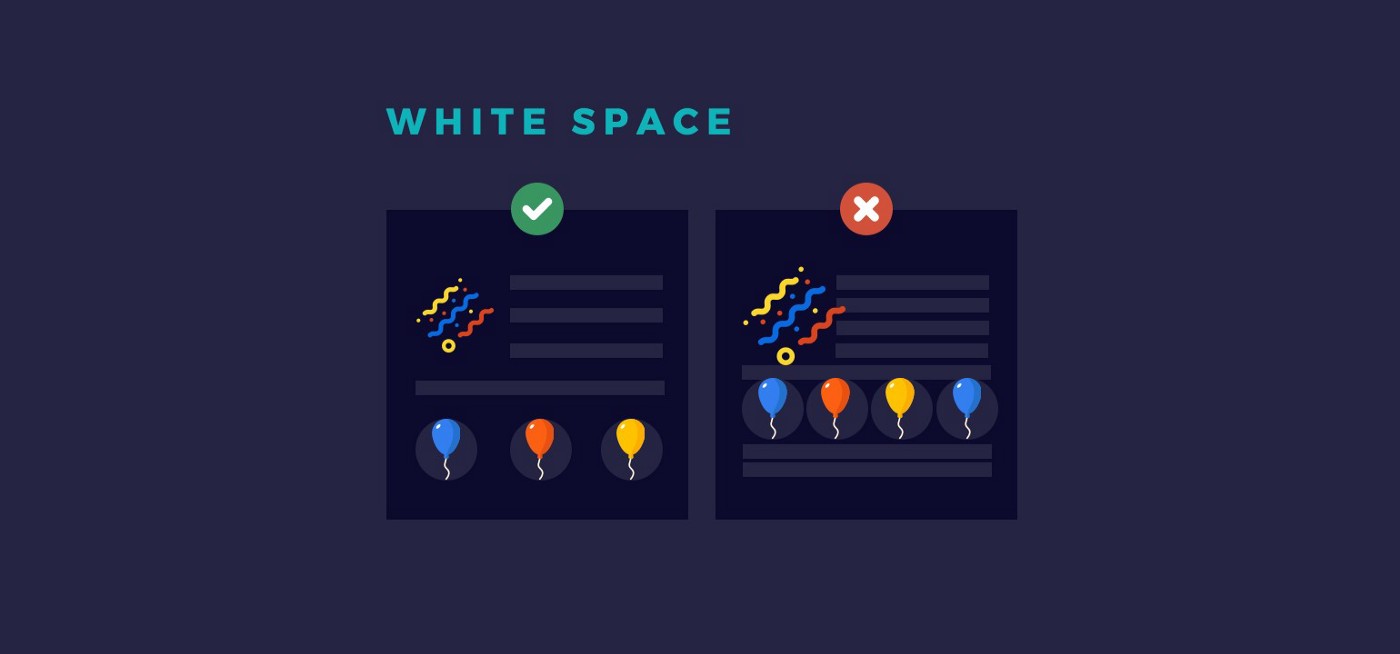
Utilisez les espaces blancs.
Il s'agit de l'espace entourant vos paragraphes, phrases et images. Fondamentalement, cela aide à diviser votre texte et à guider l'attention du lecteur vers le bas de la page. Les espaces blancs et les informations doivent être répartis uniformément sur votre blog pour éviter qu'il ne paraisse encombré et étouffant.
L'idée de "chunking" a également été créée grâce à l'utilisation d'espaces. Par exemple, les lecteurs peuvent voir que chaque composant de votre barre latérale est distinct en raison de l'espace blanc entre eux. Cela facilite le processus de recherche pour le lecteur.
Formatage de texte numérisable
Avouez-le, la plupart des lecteurs de blogs ne liront pas vos messages mot à mot. Ils vont l'écrémer. Félicitations si vous êtes arrivé à la fin de cette article de blog! Vous appartenez à un groupe exclusif.
En règle générale, la plupart des gens préfèrent scanner une page plutôt que de la lire mot pour mot. Votre espace blanc peut être utile ici, simplifiant la numérisation de parties distinctes.
La capacité de numérisation, ou la facilité avec laquelle les lecteurs peuvent numériser et lire votre matériel, peut être améliorée des manières suivantes :
L'utilisation de sous-titres pour mettre l'accent.
- Faites vos paragraphes aussi brefs que possible.
- Utiliser des listes pour diviser vos informations est une bonne idée.
- Les caractères gras ne sont que les points les plus cruciaux de votre écriture.
- Mettez les citations importantes au milieu de la page.
- Le contraste des couleurs doit être utilisé avec prudence.
- Augmenter la taille du contenu crucial de la barre latérale.
Réduisez le nombre de couleurs que vous utilisez.
L'utilisation de trop de couleurs ou de couleurs inappropriées peut dérouter le lecteur. Comment un lecteur peut-il savoir par où commencer si toutes les couleurs de l'arc-en-ciel sont employées ? L'utilisation d'une quantité excessive de couleurs peut submerger les sens du spectateur et donner l'impression que votre site est encombré.
Semblable à l'utilisation judicieuse des couleurs, vous voudrez faire la même chose. Une bonne règle de base pour créer un formulaire d'inscription à la newsletter accrocheur est de garder le reste des couleurs de la page neutre et d'utiliser une teinte vive pour attirer l'attention sur la zone spécifique du formulaire.
Gardez le jeu de couleurs de votre site à pas plus de deux ou trois teintes primaires. Assurez-vous que votre matériel est facile à lire avant toute autre chose. Utiliser une teinte foncée sur un fond clair est souvent la meilleure option.
Vos lecteurs seront confus si vous avez une barre latérale trop chargée. De plus, si vous avez des widgets de barre latérale que vous n'utilisez pas, ils nuisent simplement à l'attrait esthétique de votre contenu. Parmi les éléments que vous devriez mettre dans votre barre latérale, il y a :
- la possibilité de faire une recherche
- Formulaire d'inscription à un service.
- Liens de diverses plateformes de médias sociaux
- Ressources de catégorisation
En plus des publicités de la barre latérale, vous pouvez également les y placer, mais n'en faites pas trop.
Les options de votre barre latérale doivent être réduites si aucun de vos lecteurs ne les utilise ; cela inclut les calendriers et les widgets de commentaires récents.
La chose la plus importante à retenir est de garder votre barre latérale au minimum afin que vos téléspectateurs puissent facilement naviguer sur votre site.
Il est préférable d'organiser stratégiquement les onglets de la barre de navigation de votre site Web plutôt que de tout regrouper sur une seule ligne en haut. En utilisant cette astuce simple, les lecteurs auront plus de facilité à localiser les informations qu'ils souhaitent.
Pour commencer, décidez quelles pages doivent être affichées dans la barre de navigation supérieure. Certaines des alternatives que vous devriez avoir facilement disponibles sont votre page d'accueil, à propos et vos pages de contact. Lorsqu'un utilisateur place le pointeur de sa souris sur l'une de vos sous-pages, un menu déroulant de sites connexes apparaît.
N'oubliez pas que toutes les pages de votre site ne doivent pas être incluses dans votre barre de navigation. En conséquence, il sera beaucoup plus facile pour les visiteurs de localiser ce qu'ils recherchent sans avoir à parcourir toutes ces pages.
Utiliser un thème Web adapté aux mobiles
En 2014, plus d'individus utilisaient des applications mobiles pour accéder à Internet que des ordinateurs de bureau. C'est à quelle vitesse la technologie mobile évolue. Rendez votre blog adapté aux mobiles, car de plus en plus d'activités Web se déroulent sur les smartphones et les tablettes.
Pourquoi? Étant donné que les clients mobiles ne peuvent pas lire ou cliquer sur les liens des sites Web réservés aux ordinateurs de bureau, ils sont plus susceptibles de quitter complètement votre site.
Un thème réactif est un thème qui s'adapte à la taille et à la résolution de l'écran de l'appareil utilisé par le lecteur. Pour rendre votre matériel plus simple à lire, qu'un utilisateur soit sur une tablette, un smartphone ou un ordinateur portable, un thème réactif peut modifier la barre de navigation et les widgets de la barre latérale.
Refonte de votre site avec un mobile-friendly thème ou simplement ajouter un plugin tel que WPtouch Mobile Plugin est tout ce qu'il faut pour que votre site soit réactif.
L'impression initiale de votre blog peut être façonnée en quelques secondes seulement, il est donc impératif que vous fassiez tout ce que vous pouvez pour que les visiteurs de votre blog se sentent chez eux.
Pour que vos lecteurs restent intéressés non seulement par votre contenu, mais aussi par votre site et votre entreprise dans son ensemble, suivez les conseils ci-dessus.