Dans cet article, nous avons présenté Comment améliorer Vitaux Web de base. Un petit nombre de signaux de classement sont utilisés par Google pour évaluer et classer les sites Web. Core Web Vitals est l'un des scores d'expérience de page les plus récents et les plus importants à être publiés.
Votre SEO (SEO) et l'expérience utilisateur globale peuvent souffrir du fait que votre site n'est pas optimisé pour ces KPI clés (UX).
La bonne nouvelle est qu'une fois que vous avez compris ce que sont les Core Web Vitals et comment les mesurer, vous pouvez prendre des mesures proactives pour améliorer les performances de votre site Web.
Cela peut vous aider à vous assurer que vos utilisateurs vivent une expérience positive tout en respectant les directives de Google afin d'augmenter l'exposition aux moteurs de recherche.
Une introduction aux signes vitaux Web les plus importants
En ce qui concerne les sites Web, Google Core Web Vitals est un ensemble d'indicateurs de performance importants que le moteur de recherche analyse pour évaluer leur santé et leur vitalité globales.
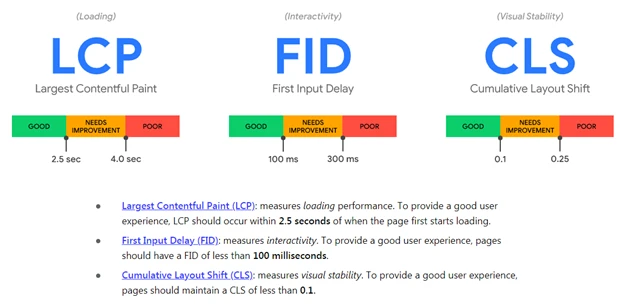
LCP, FID et CLS sont trois des principaux Google Core Web Vitals.
Ce sont des indications d'expérience de page qui sont utilisées pour évaluer l'expérience globale de votre site Web, y compris la rapidité avec laquelle les gens peuvent interagir avec celui-ci. Par exemple, les performances du site sont essentielles car une page qui prend trop de temps à se charger peut entraîner des taux d'engagement plus faibles et des taux de rebond plus élevés.
Cela peut avoir un impact négatif sur le classement de votre site Web dans les résultats de recherche ainsi que sur les performances générales de votre entreprise. Il en va de même si la navigation dans la page est difficile à faire.
Raisons de l'importance de Core Web Vitals
Core Web Vitals peut vous aider à améliorer la qualité de vos résultats de recherche. Ils sont importants car ils aident Google à déterminer les performances d'un site Web et à identifier les domaines dans lesquels il pourrait améliorer ses performances.
Plus précisément, ces mesures prennent en compte :
Interactivité pendant le processus de chargement Stabilité visuelle. Ce ne sont que quelques-uns des éléments que Google prend en compte pour déterminer la santé d'un site Web dans ses algorithmes.
Il prend également en compte la compatibilité mobile du site Web. Ceci est essentiel car de plus en plus de personnes accèdent à Internet via leurs appareils mobiles. Si votre site Web n'est pas adapté aux mobiles, vous risquez de manquer un nombre important de visiteurs et de ventes.
Une autre considération importante est la sécurité du site Web, qui peut vous aider à protéger votre site contre les risques Internet tels que les logiciels malveillants et les attaques de piratage. Il contribue à la sécurité du contenu de votre site et des données de vos utilisateurs.
En vous assurant que votre site Web est conforme à ces exigences, vous pouvez contribuer à améliorer ses performances et à l'aider à mieux se classer dans les résultats de recherche.
En d'autres termes, prioriser et améliorer Core Web Vitals peut vous aider à améliorer à la fois votre expérience utilisateur et votre optimisation pour les moteurs de recherche. Gagnant-gagnant !
Que rechercher lors de la mesure de Core Web Vitals
Avant tout, il est important de comprendre où se situe actuellement votre site Web en termes d'évaluations Core Web Vitals avant de commencer à travailler à leur amélioration.
Vous pourrez également suivre vos progrès de cette manière. L'évaluation régulière de vos résultats peut être un élément bénéfique de la maintenance continue de votre site Web.
Examinons quelques méthodes différentes pour évaluer les performances de votre site Web.
Aperçu de PageSpeed
Les Core Web Vitals peuvent être mesurés à l'aide de divers outils Internet, notamment Pingdom et GTmetrix, tous deux gratuits. Nous vous recommandons cependant d'utiliser Google PageSpeed Insights :
Google PageSpeed Insights est un outil qui mesure la vitesse de chargement d'un site Web.
Commencez par entrer l'URL de votre site Web, puis cliquez sur le bouton Analyser pour commencer.
Suite à son analyse de votre site Web, l'outil gratuit attribuera une note à la performance globale de votre site Web. Après cela, il présentera un résumé de certaines des données les plus importantes et des indicateurs Core Web Vitals, notamment :
une mesure des performances mobiles
Les résultats peuvent être trouvés dans la section Métriques du site Web. Selon une règle générale, vous devriez vous efforcer d'obtenir les scores suivants :
- 2.5 secondes pour le LCP
- FID : moins de 100 millisecondes (dans la plupart des cas).
- CLS : moins de 0.1 seconde est nécessaire.
Sachez que vous pouvez tester votre site Web à la fois sur un appareil mobile et sur un ordinateur de bureau. Les pages individuelles de votre site Web peuvent également être analysées à l'aide de PageSpeed Insights. Pour ce faire, allez dans l'onglet Origine et cliquez dessus.
Il existe également des diagnostics et des idées d'amélioration sur la page de résultats, que vous pouvez consulter. Si votre site a un score faible, PageSpeed Insights vous proposera quelques idées que vous pourrez appliquer pour améliorer votre score et les performances de votre site. Ces suggestions sont basées sur le score de votre site.
Rapport sur l'expérience utilisateur de Chrome
Vous pouvez également afficher vos Core Web Vitals en consultant le rapport d'expérience utilisateur Chrome. Cela peut être particulièrement bénéfique pour les développeurs Web et les webmasters, entre autres.
Vous pouvez accéder à ce rapport à l'aide de Google Search Console. Il contient des données et des informations en temps réel recueillies auprès des visiteurs de votre site. Il vous aide à mieux comprendre comment vos utilisateurs interagissent avec votre site Web et comment ils utilisent Internet.
Vous devrez accéder à votre tableau de bord Google Search Console pour le voir. Accédez à Core Web Vitals, qui se trouve dans la section Expérience, et remplissez le formulaire.
Liens rapides:
Conclusion : comment améliorer les éléments vitaux Web de base
Il est essentiel d'améliorer continuellement l'expérience utilisateur de votre site Web afin de maintenir un site Web réussi. Et avec l'aide des nombreux outils et plugins utiles qui sont maintenant disponibles, ce processus peut être rendu beaucoup plus facile qu'il ne l'aurait été par le passé.
Cependant, si vous avez besoin d'un peu plus de puissance de développement, notre équipe chez DreamHost possède les connaissances et l'expérience nécessaires pour garantir que vos améliorations Core Web Vitals et autres projets de développement sont menés à bien avec succès.