Il design del tuo blog dovrebbe essere un design del blog privo di ingombri e facile da usare.
Secondo Time.com, il 55% dei visitatori online trascorre attivamente meno di 15 secondi su una pagina. Quale credi sia il modo migliore per attirare l'attenzione dei lettori e tenerli interessati?
È un titolo scattante quello che ti è venuto in mente?
È questa la frase di apertura del tuo pezzo?
È la roba che tutti ti dicono di produrre?
Pur avendo materiale di alta qualità aiuta il tuo blog, non è il fattore principale che manterrà i visitatori del tuo sito.
Qual è, dunque, la risposta? L'aspetto del tuo blog è la soluzione.
Secondo Forbes.com, abbiamo solo sette secondi per stabilire una forte prima impressione negli incontri di lavoro. Anche il tuo blog può beneficiare di questa strategia.
Le persone sono scoraggiate dai blog che sembrano mancare di professionalità, proprio come le persone sono scoraggiate dall'entusiasmo trasandato in un incontro di lavoro. E se il tuo materiale è traboccante e i tuoi lettori non sanno da dove cominciare? La qualità del tuo materiale non significherà nulla se un lettore non riesce a individuare ciò che sta cercando o non è in grado di navigare facilmente nel tuo sito web.
Quando si tratta di fare una buona prima impressione, il design del tuo blog conta. Quali metodi puoi utilizzare per migliorare il tuo design?
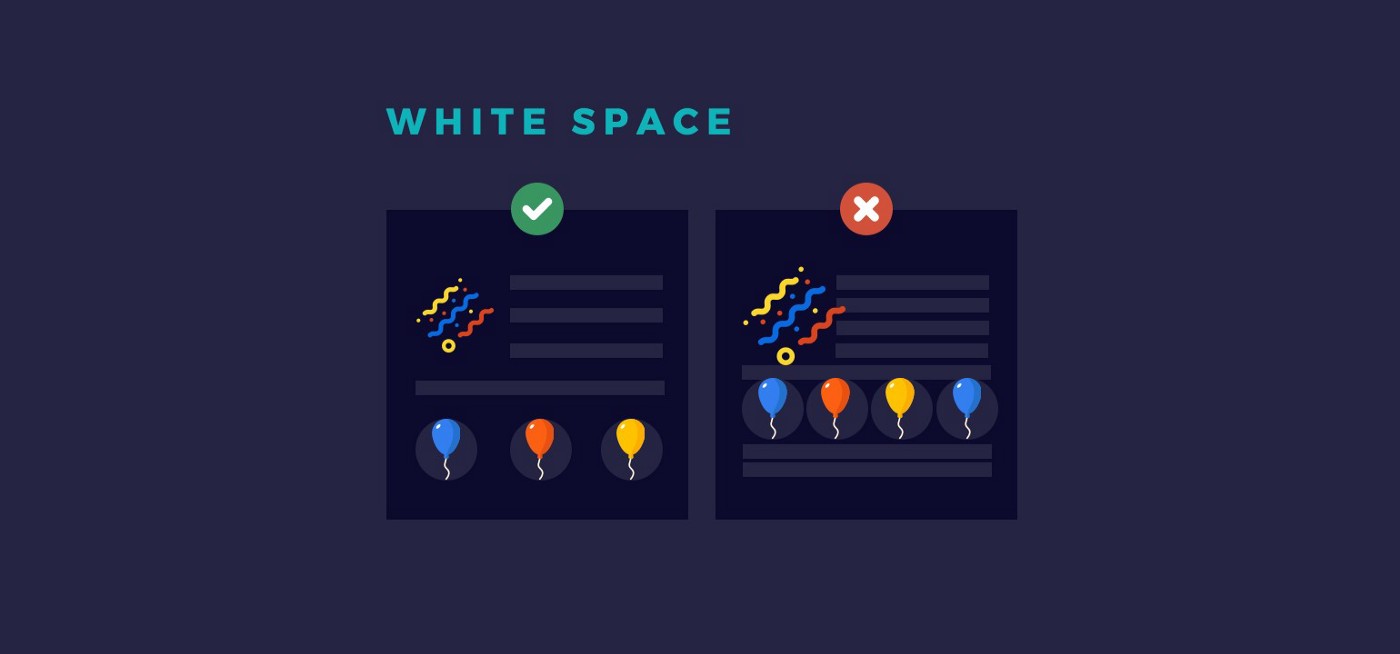
Usa gli spazi bianchi.
Questo è lo spazio che circonda i paragrafi, le frasi e le immagini. Fondamentalmente, aiuta a spezzare il testo e guida l'attenzione del lettore lungo la pagina. Gli spazi bianchi e le informazioni dovrebbero essere distribuiti uniformemente sul tuo blog per evitare che sembri disordinato e soffocante.
L'idea del "chunking" è stata creata anche attraverso l'uso degli spazi bianchi. Ad esempio, i lettori possono vedere che ogni componente della tua barra laterale è distinto a causa dello spazio bianco tra di loro. Questo facilita il processo di ricerca per il lettore.
Formattazione del testo scansionabile
Ammettilo, la maggior parte dei lettori di blog non leggerà i tuoi post parola per parola. Lo scremeranno. Congratulazioni se sei arrivato alla fine di questo articolo ! Appartieni a un gruppo esclusivo.
Come regola generale, la maggior parte delle persone preferisce scansionare una pagina piuttosto che leggerla parola per parola. Il tuo spazio bianco potrebbe tornare utile qui, rendendo più semplice la scansione di parti distinte.
La capacità di scansione, o la facilità con cui i lettori possono scansionare e leggere il tuo materiale, può essere migliorata nei seguenti modi:
L'uso dei sottotitoli per dare enfasi.
- Rendi i tuoi paragrafi il più brevi possibile.
- Utilizzare elenchi per suddividere le informazioni è una buona idea.
- Il grassetto è solo il punto più cruciale della tua scrittura.
- Metti citazioni importanti al centro della pagina.
- Il contrasto di colore dovrebbe essere usato con cautela.
- Aumentare le dimensioni del contenuto cruciale della barra laterale.
Riduci il numero di colori che usi.
L'uso di troppi colori o di colori impropri potrebbe confondere il lettore. Come può un lettore sapere da dove cominciare se viene impiegato ogni colore dell'arcobaleno? L'uso di una quantità eccessiva di colore potrebbe sopraffare i sensi dello spettatore e far apparire il tuo sito disordinato.
Simile all'uso saggio dei colori, vorrai fare la stessa cosa. Una buona regola empirica per creare un modulo di registrazione alla newsletter accattivante è mantenere il resto dei colori della pagina neutri e utilizzare una tonalità brillante per attirare l'attenzione sull'area specifica del modulo.
Mantieni la combinazione di colori del tuo sito a non più di due o tre tonalità primarie. Assicurati che il tuo materiale sia facile da leggere prima di ogni altra cosa. Usare una tonalità scura su uno sfondo chiaro è spesso l'opzione migliore.
I tuoi lettori si confonderanno se hai una barra laterale troppo occupata. Inoltre, se disponi di widget della barra laterale che non utilizzi, riducono semplicemente l'aspetto estetico dei tuoi contenuti. Tra gli elementi che dovresti inserire nella barra laterale ci sono:
- la possibilità di effettuare una ricerca
- Modulo per l'iscrizione a un servizio.
- Collegamenti da varie piattaforme di social media
- Risorse di categorizzazione
Oltre agli annunci sulla barra laterale, puoi anche inserirli lì, ma non esagerare.
Le opzioni della barra laterale dovrebbero essere ridotte se nessuno dei tuoi lettori le utilizza; questo include calendari e widget di commenti recenti.
La cosa più importante da ricordare è mantenere la barra laterale al minimo in modo che i tuoi spettatori possano navigare facilmente nel tuo sito.
È meglio disporre strategicamente le schede sulla barra di navigazione del tuo sito Web piuttosto che inserire tutto in una singola riga in alto. Usando questo semplice trucco, i lettori avranno un tempo più facile per individuare le informazioni che desiderano.
Per iniziare, decidi quali pagine devono essere visualizzate nella barra di navigazione in alto. Alcune delle alternative che dovresti avere prontamente disponibili sono la tua home page, informazioni e pagine di contatto. Quando un utente posiziona il puntatore del mouse su una delle tue pagine secondarie, verrà visualizzato un menu a discesa dei siti correlati.
Assicurati di tenere presente che non tutte le pagine del tuo sito devono essere incluse nella barra di navigazione. Di conseguenza, sarà molto più facile per i visitatori individuare ciò che stanno cercando senza dover passare attraverso tutte queste pagine.
Utilizza un tema web che risponde ai dispositivi mobili
Nel 2014, più persone hanno utilizzato applicazioni mobili per accedere a Internet rispetto ai computer desktop. Ecco quanto velocemente si sta evolvendo la tecnologia mobile. Rendi il tuo blog ottimizzato per i dispositivi mobili perché sempre più attività web si svolgono su smartphone e tablet.
perché? Poiché i clienti mobili non possono leggere o fare clic sui collegamenti sui siti Web solo per desktop, è più probabile che abbandonino del tutto il tuo sito.
Un tema reattivo è quello che si adatta alle dimensioni dello schermo e alla risoluzione del dispositivo utilizzato dal lettore. Per rendere il tuo materiale più semplice da leggere, indipendentemente dal fatto che un utente utilizzi un tablet, uno smartphone o un laptop, un tema reattivo può modificare la barra di navigazione e i widget della barra laterale.
Riprogettare il tuo sito con a mobile-friendly tema o semplicemente aggiungere un plug-in come WPtouch Mobile Plugin è tutto ciò che serve per rendere il tuo sito reattivo.
L'impressione iniziale del tuo blog può essere modellata in pochi secondi, quindi è imperativo che tu faccia tutto il possibile per far sentire i visitatori del tuo blog a casa.
Per mantenere i tuoi lettori interessati non solo ai tuoi contenuti, ma anche al tuo sito e alla tua attività nel suo insieme, segui i consigli di cui sopra.