ブログのデザインは、雑然としたブログのデザインでなく、使いやすいものにする必要があります。
による Time.com、オンライン訪問者の 55% がページでアクティブに過ごす時間は 15 秒未満です。 読者の注意を引き、興味を持ち続ける最善の方法は何だと思いますか?
それはあなたが思いついた気の利いた見出しですか?
これはあなたの作品の冒頭の文ですか?
それは誰もがあなたに生産するように言うものですか?
高品質の素材はブログに役立ちますが、サイトへの訪問者を維持する主な要因ではありません.
したがって、答えは何ですか? あなたのブログがどのように見えるかが解決策です。
Forbes.com によると、ビジネス ミーティングで強い第一印象を与えるのに XNUMX 秒しかありません。 あなたのブログもこの戦略の恩恵を受けることができます。
プロ意識に欠けるように見えるブログに人々は気が進まないのと同じように、人々はビジネス会議での野心的な熱意に気が進まないのと同じです。 資料があふれていて、読者がどこから始めればよいかわからない場合はどうすればよいでしょうか? 読者が探しているものを見つけられなかったり、Web サイトを簡単に閲覧できなかったりする場合、素材の品質は何の意味もありません。
良い第一印象を与えるには、ブログのデザインが重要です。 デザインをより良くするためにどのような方法を採用できますか?
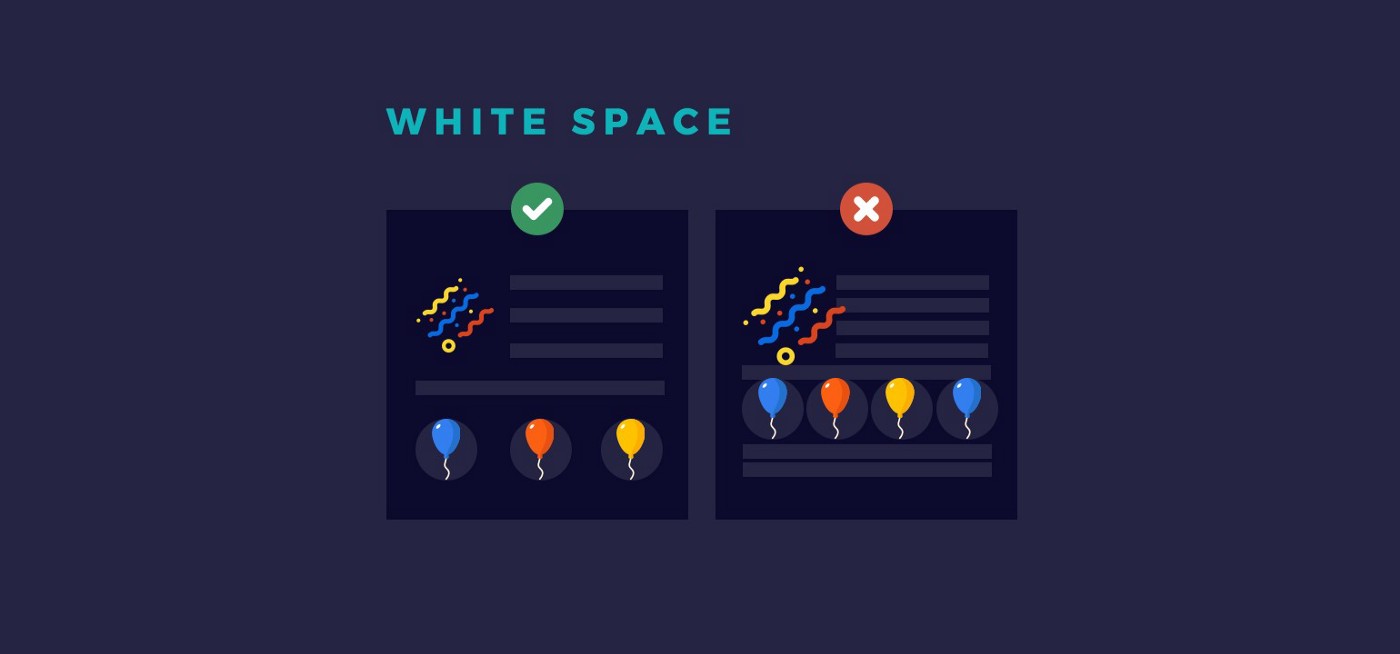
空白を利用する。
これは、段落、文章、および画像を囲むスペースです。 基本的に、テキストを分割するのに役立ち、読者の注意をページの下に導きます。 余白と情報はブログ全体に均等に配置して、雑然としたり息苦しくなったりしないようにする必要があります。
「チャンク」のアイデアも、空白を使用して作成されました。 たとえば、読者は、サイドバーの各コンポーネントが空白で区切られていることがわかります。 これにより、読者の検索プロセスが容易になります。
スキャン可能なテキスト形式
正直に言うと、ほとんどのブログ読者はあなたの投稿を一字一句読まないでしょう。 彼らはそれをすくい取るでしょう。 これで最後までやり遂げたならおめでとう ブログ記事! あなたは排他的なグループに属しています。
原則として、ほとんどの人は、ページを一語一語読むよりも、ページをスキャンすることを好みます。 ここで空白が役立つ場合があり、個別の部分を簡単にスキャンできます。
スキャン能力、つまり読者が資料をスキャンして読む容易さは、次の方法で改善される可能性があります。
強調のための小見出しの使用。
- パラグラフはできるだけ短くします。
- リストを使用して情報を分割することをお勧めします。
- 太字は、文章の最も重要なポイントです。
- 重要な引用はページの中央に置きます。
- 色のコントラストは注意して使用する必要があります。
- 重要なサイドバー コンテンツのサイズを大きくします。
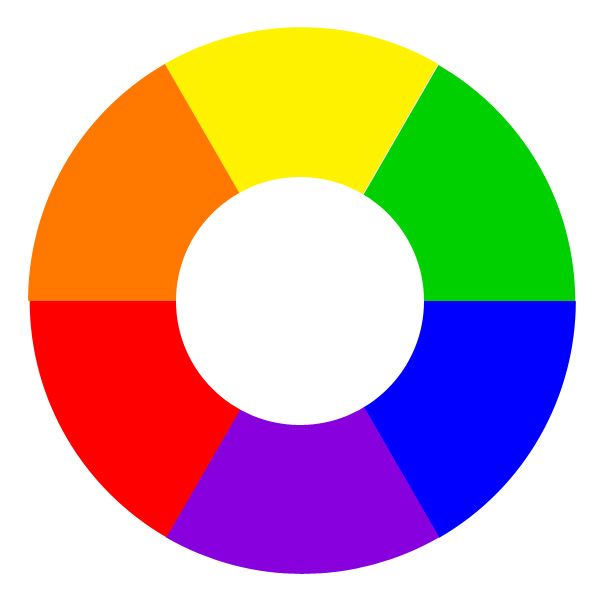
使用する色の数を減らします。
多すぎる色や不適切な色の使用は、読者を混乱させる可能性があります。 虹のすべての色が採用されている場合、読者はどこから始めればよいかをどのように知ることができますか? 色を過度に使用すると、閲覧者の感覚を圧倒し、サイトが乱雑に見える可能性があります。
色を賢く使うのと同じように、同じことをしたくなるでしょう。 人目を引くニュースレター登録フォームを作成するための経験則は、ページの残りの色をニュートラルに保ち、明るい色合いを使用してフォームの特定の領域に注目を集めることです.
サイトの配色を XNUMX つまたは XNUMX つの原色に抑えてください。 何よりもまず、資料が読みやすいことを確認してください。 多くの場合、明るい背景に暗い色合いを使用するのが最適なオプションです。
サイドバーが忙しすぎると、読者は混乱します。 さらに、使用しないサイドバー ウィジェットがあると、コンテンツの美的魅力が損なわれるだけです。 サイドバーに配置する必要がある項目には次のものがあります。
- 検索を行う能力
- サービスにサインアップするためのフォーム。
- さまざまなソーシャル メディア プラットフォームからのリンク
- 分類リソース
サイドバー広告に加えて、そこに配置することもできますが、無理をしないでください。
サイドバーのオプションを使用している読者がいない場合は、サイドバーのオプションを削減する必要があります。 これには、カレンダーと最近のコメント ウィジェットが含まれます。
覚えておくべき最も重要なことは、閲覧者がサイトを簡単にナビゲートできるように、サイドバーを最小限に抑えることです。
ウェブサイトのナビゲーション バーのタブを戦略的に配置する方が、上部の XNUMX 行にすべてを詰め込むよりも優れています。 この簡単なトリックを使用すると、読者は必要な情報を簡単に見つけることができます。
まず、上部のナビゲーション バーに表示するページを決定します。 すぐに利用できる代替手段には、ホームページ、概要、および連絡先ページがあります。 ユーザーがサブページの XNUMX つにマウス ポインターを合わせると、関連サイトのドロップダウン メニューが表示されます。
サイトのすべてのページをナビゲーション バーに含める必要はないことに注意してください。 その結果、訪問者はこれらすべてのページを通過しなくても、探しているものを簡単に見つけることができます。
モバイル対応の Web テーマを利用する
2014 年には、モバイル アプリケーションを使用してインターネットにアクセスする個人の方が、デスクトップ コンピューターよりも多くなりました。 それが、モバイル技術の進化の速さです。 スマートフォンやタブレットでの Web アクティビティがますます増えているため、ブログをモバイル フレンドリーにしましょう。
なぜ? モバイル ユーザーは、デスクトップ専用の Web サイトではリンクを読んだりクリックしたりできないため、サイトを離れてしまう可能性が高くなります。
レスポンシブ テーマは、リーダーが使用するデバイスの画面サイズと解像度に適応するテーマです。 マテリアルを読みやすくするために、ユーザーがタブレット、スマートフォン、ラップトップのいずれを使用していても、レスポンシブ テーマによってナビゲーション バーとサイドバー ウィジェットが変更される場合があります。
を使用してサイトを再設計する モバイルフレンドリー テーマを変更するか、WPtouch Mobile Plugin などのプラグインを追加するだけで、サイトをレスポンシブにすることができます。
ブログの第一印象はほんの数秒で形作られる可能性があるため、ブログの訪問者がくつろげるようにできる限りのことを行うことが不可欠です。
読者があなたのコンテンツだけでなく、サイトやビジネス全体に興味を持つようにするには、上記のアドバイスに従ってください。