Het ontwerp van uw blog moet een overzichtelijk blogontwerp zijn en gemakkelijk te gebruiken.
Think Time.com, 55% van de online bezoekers is minder dan 15 seconden actief op een pagina. Wat is volgens jou de beste manier om de aandacht van lezers te trekken en geïnteresseerd te houden?
Is dat een pittige kop die je hebt bedacht?
Is dit de openingszin van je stuk?
Zijn het de dingen waarvan iedereen zegt dat je ze moet produceren?
Hoewel het hebben van materiaal van hoge kwaliteit uw blog helpt, is het niet de belangrijkste factor die ervoor zorgt dat bezoekers naar uw site blijven.
Wat is dus het antwoord? Hoe je blog eruitziet is de oplossing.
Volgens Forbes.com hebben we slechts zeven seconden om een sterke eerste indruk te maken tijdens zakelijke bijeenkomsten. Uw blog kan ook profiteren van deze strategie.
Mensen worden afgeschrikt door blogs die professionaliteit lijken te missen, net zoals mensen worden afgeschrikt door onverzorgd enthousiasme tijdens een zakelijke bijeenkomst. Wat als uw materiaal overvol is en uw lezers niet weten waar ze moeten beginnen? De kwaliteit van uw materiaal betekent niets als een lezer niet kan vinden wat hij zoekt of niet gemakkelijk door uw website kan bladeren.
Als het gaat om het maken van een goede eerste indruk, telt het ontwerp van je blog. Welke methoden kunt u gebruiken om uw ontwerp te verbeteren?
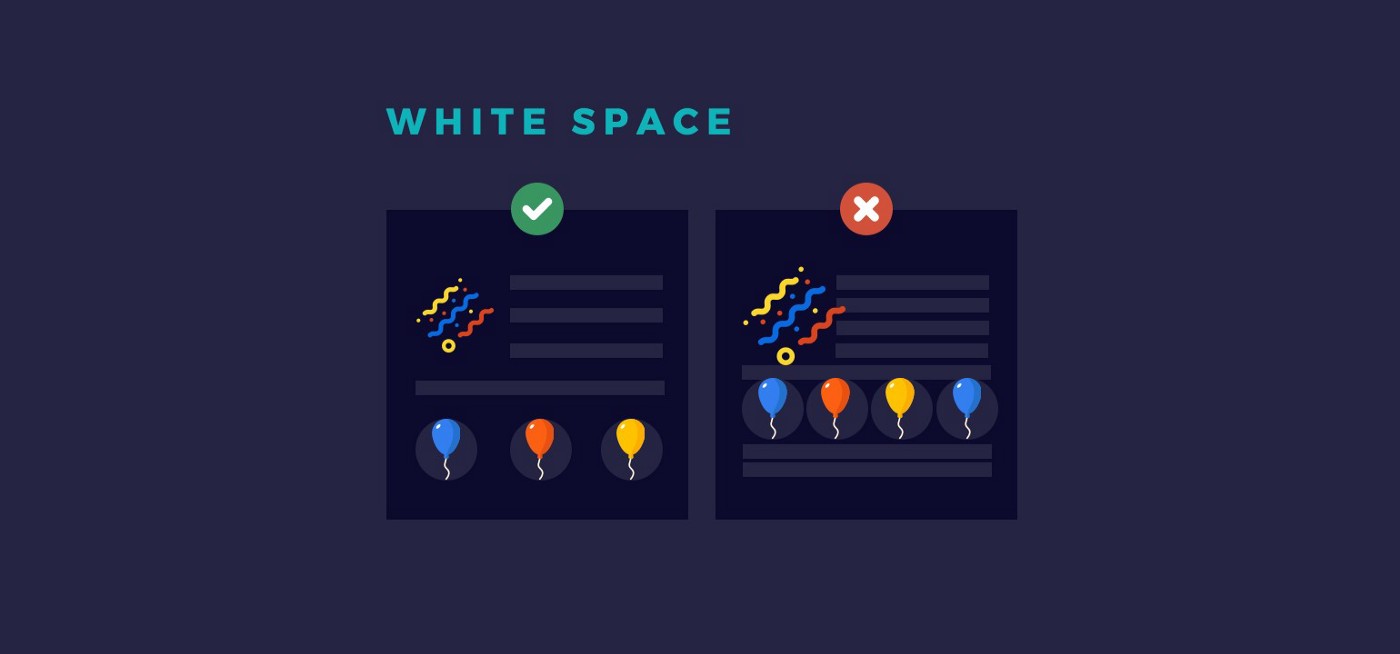
Maak gebruik van witruimte.
Dit is de ruimte rondom je paragrafen, zinnen en afbeeldingen. Kortom, het helpt om uw tekst op te splitsen en leidt de aandacht van de lezer naar beneden. Witruimte en informatie moeten gelijkmatig over uw blog worden verdeeld om te voorkomen dat het er rommelig en verstikkend uitziet.
Het idee van "chunking" is ook ontstaan door het gebruik van witruimte. Lezers kunnen bijvoorbeeld zien dat elk onderdeel van uw zijbalk verschillend is vanwege de witruimte ertussen. Dit vergemakkelijkt het zoekproces voor de lezer.
Scanbare tekstopmaak
Zie het onder ogen, de meeste bloglezers zullen uw berichten niet woord voor woord lezen. Ze zullen het afromen. Gefeliciteerd als je het tot het einde hebt gehaald blog artikel! Je behoort tot een exclusieve groep.
Over het algemeen geven de meeste mensen er de voorkeur aan een pagina te scannen in plaats van deze woord voor woord te lezen. Uw witruimte kan hier van pas komen, waardoor het scannen van afzonderlijke delen eenvoudiger wordt.
De scanbaarheid, of het gemak waarmee lezers uw materiaal kunnen scannen en lezen, kan op de volgende manieren worden verbeterd:
Het gebruik van tussenkopjes om de nadruk te leggen.
- Maak je paragrafen zo kort mogelijk.
- Het is een goed idee om lijsten te gebruiken om uw informatie op te splitsen.
- Vetgedrukte letters zijn slechts de meest cruciale punten in uw schrijven.
- Zet belangrijke citaten in het midden van de pagina.
- Kleurcontrast moet met de nodige voorzichtigheid worden gebruikt.
- De grootte van cruciale zijbalkinhoud vergroten.
Verminder het aantal kleuren dat u gebruikt.
Het gebruik van te veel of onjuiste kleuren kan een lezer in verwarring brengen. Hoe kan een lezer weten waar hij moet beginnen als elke kleur van de regenboog wordt gebruikt? Het gebruik van een overmatige hoeveelheid kleur kan de zintuigen van de kijker overweldigen en ervoor zorgen dat uw site er rommelig uitziet.
Net als bij verstandig gebruik van kleuren, wilt u hetzelfde doen. Een goede vuistregel voor het maken van een in het oog springend aanmeldingsformulier voor de nieuwsbrief is om de rest van de kleuren van de pagina neutraal te houden en een heldere tint te gebruiken om de aandacht te vestigen op het specifieke gebied van het formulier.
Houd het kleurenschema van uw site op niet meer dan twee of drie primaire tinten. Zorg ervoor dat uw materiaal voor alles gemakkelijk leesbaar is. Het gebruik van een donkere tint op een lichte achtergrond is vaak de beste optie.
Je lezers zullen in de war raken als je een zijbalk hebt die te druk is. Bovendien, als u zijbalkwidgets heeft die u niet gebruikt, doen deze gewoon afbreuk aan de esthetische aantrekkingskracht van uw inhoud. Onder de items die u in uw zijbalk moet plaatsen, zijn:
- de mogelijkheid om een zoekopdracht uit te voeren
- Formulier om u aan te melden voor een dienst.
- Links van verschillende social media platformen
- Bronnen voor categorisering
Naast zijbalkadvertenties mag u ze daar ook plaatsen, maar overdrijf het niet.
Uw zijbalkopties moeten worden beperkt als geen van uw lezers ze gebruikt; dit omvat kalenders en recente commentaarwidgets.
Het belangrijkste om te onthouden is om uw zijbalk tot een minimum te beperken, zodat uw kijkers gemakkelijk door uw site kunnen navigeren.
Het is beter om de tabbladen op de navigatiebalk van uw website strategisch te rangschikken dan alles bovenaan in een enkele rij te proppen. Door deze eenvoudige truc te gebruiken, zullen lezers gemakkelijker de gewenste informatie kunnen vinden.
Bepaal om te beginnen welke pagina's in de bovenste navigatiebalk moeten worden weergegeven. Enkele van de alternatieven die u direct beschikbaar zou moeten hebben, zijn uw startpagina, over en contactpagina's. Wanneer een gebruiker zijn muisaanwijzer over een van uw subpagina's beweegt, verschijnt er een vervolgkeuzemenu met gerelateerde sites.
Houd er rekening mee dat niet alle pagina's van uw site in uw navigatiebalk moeten worden opgenomen. Als gevolg hiervan zal het voor bezoekers een stuk gemakkelijker zijn om te vinden waarnaar ze op zoek zijn zonder al deze pagina's te hoeven doorlopen.
Gebruik een webthema dat mobielvriendelijk is
In 2014 gebruikten meer mensen mobiele applicaties om toegang te krijgen tot internet dan desktopcomputers. Zo snel evolueert mobiele technologie. Maak je blog mobielvriendelijk, want steeds meer webactiviteit vindt plaats op smartphones en tablets.
waarom? Omdat mobiele klanten geen links op desktopwebsites kunnen lezen of erop kunnen klikken, is de kans groter dat ze uw site helemaal verlaten.
Een responsief thema is een thema dat zich aanpast aan de schermgrootte en resolutie van het apparaat dat door de lezer wordt gebruikt. Om uw materiaal leesbaarder te maken, of een gebruiker nu een tablet, smartphone of laptop gebruikt, kan een responsief thema de navigatiebalk en de zijbalkwidgets wijzigen.
Uw site opnieuw ontwerpen met een mobiel-vriendelijke thema of gewoon een plug-in toevoegen, zoals WPtouch Mobile Plugin, is alles wat nodig is om uw site responsief te maken.
De eerste indruk van uw blog kan in slechts enkele seconden worden gevormd, dus het is absoluut noodzakelijk dat u er alles aan doet om ervoor te zorgen dat de bezoekers van uw blog zich thuis voelen.
Om ervoor te zorgen dat uw lezers niet alleen geïnteresseerd zijn in uw inhoud, maar ook in uw site en bedrijf als geheel, volgt u het bovenstaande advies.