O design do seu blog deve ser um design de blog gratuito e fácil de usar.
De acordo com o Time.com, 55% dos visitantes online gastam menos de 15 segundos ativamente em uma página. Qual você acredita ser a melhor maneira de chamar a atenção dos leitores e mantê-los interessados?
É uma manchete mal-humorada que você criou?
Esta é a frase de abertura de sua peça?
É o material que todo mundo diz para você produzir?
Embora ter material de alta qualidade ajude seu blog, não é o principal fator que manterá os visitantes em seu site.
Qual é, portanto, a resposta? A aparência do seu blog é a solução.
De acordo com a Forbes.com, temos apenas sete segundos para estabelecer uma primeira impressão forte em reuniões de negócios. Seu blog também pode se beneficiar dessa estratégia.
As pessoas são desencorajadas por blogs que parecem carecer de profissionalismo, assim como as pessoas são desencorajadas pelo entusiasmo desordenado em uma reunião de negócios. E se o seu material estiver transbordando e seus leitores não souberem por onde começar? A qualidade do seu material não significará nada se o leitor não conseguir localizar o que está procurando ou se não conseguir navegar facilmente pelo seu site.
Quando se trata de causar uma boa primeira impressão, o design do seu blog conta. Que métodos você pode empregar para melhorar seu design?
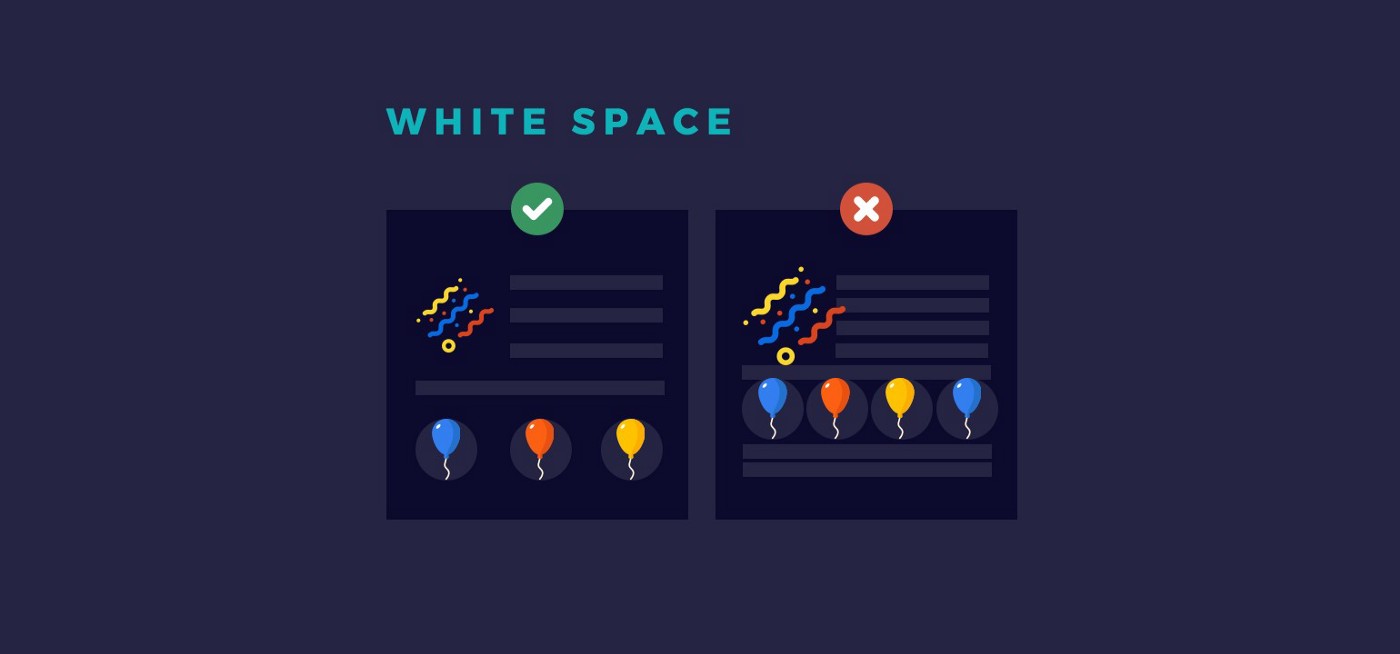
Faça uso do espaço em branco.
Este é o espaço em torno de seus parágrafos, frases e imagens. Basicamente, ajuda a quebrar o seu texto e direciona a atenção do leitor ao longo da página. O espaço em branco e as informações devem ser distribuídos uniformemente em seu blog para evitar que pareça confuso e sufocante.
A ideia de "chunking" também foi criada por meio do uso de espaços em branco. Por exemplo, os leitores podem ver que cada componente de sua barra lateral é distinto por causa do espaço em branco entre eles. Isso facilita o processo de busca do leitor.
Formatação de Texto Escaneável
Encare isso, a maioria dos leitores de blog não lerá suas postagens palavra por palavra. Eles vão folheá-lo. Parabéns se você chegou ao fim deste artigo de blog! Você pertence a um grupo exclusivo.
Como regra geral, a maioria das pessoas prefere digitalizar uma página em vez de lê-la palavra por palavra. Seu espaço em branco pode ser útil aqui, simplificando a digitalização de partes distintas.
A capacidade de digitalização, ou a facilidade com que os leitores podem digitalizar e ler seu material, pode ser aprimorada das seguintes maneiras:
O uso de subtítulos para dar ênfase.
- Faça seus parágrafos o mais breve possível.
- Usar listas para dividir suas informações é uma boa ideia.
- Negrito é apenas os pontos mais cruciais em sua escrita.
- Coloque citações importantes no meio da página.
- O contraste de cores deve ser usado com cautela.
- Aumentar o tamanho do conteúdo crucial da barra lateral.
Reduza o número de cores que você usa.
O uso de cores demais ou impróprias pode confundir o leitor. Como um leitor pode saber por onde começar se todas as cores do arco-íris são empregadas? Usar uma quantidade excessiva de cores pode sobrecarregar os sentidos do visualizador e fazer com que seu site pareça confuso.
Semelhante a usar as cores com sabedoria, você vai querer fazer a mesma coisa. Uma boa regra para criar um formulário de registro de newsletter atraente é manter o restante das cores da página neutras e usar um tom claro para chamar a atenção para a área específica do formulário.
Mantenha o esquema de cores do seu site em não mais do que dois ou três tons primários. Certifique-se de que seu material seja fácil de ler antes de mais nada. Usar um tom escuro em um pano de fundo claro geralmente é a melhor opção.
Seus leitores ficarão confusos se você tiver uma barra lateral muito ocupada. Além disso, se você tiver widgets da barra lateral que não usa, eles simplesmente prejudicam o apelo estético do seu conteúdo. Entre os itens que você deve colocar na sua barra lateral estão:
- a capacidade de fazer uma pesquisa
- Formulário para inscrição em um serviço.
- Links de várias plataformas de mídia social
- Recursos de categorização
Além dos anúncios da barra lateral, você também pode colocá-los lá, mas não exagere.
As opções da sua barra lateral devem ser reduzidas se nenhum dos seus leitores as estiver usando; isso inclui calendários e widgets de comentários recentes.
A coisa mais importante a lembrar é manter sua barra lateral no mínimo para que seus espectadores possam navegar facilmente em seu site.
É melhor organizar estrategicamente as guias na barra de navegação do seu site do que colocar tudo em uma única linha no topo. Usando este truque fácil, os leitores terão mais facilidade em localizar as informações que desejam.
Para começar, decida quais páginas devem ser exibidas na barra de navegação superior. Algumas das alternativas que você deve ter prontamente disponíveis são sua página inicial, sobre e páginas de contato. Quando um usuário passa o ponteiro do mouse sobre uma de suas subpáginas, um menu suspenso de sites relacionados é exibido.
Lembre-se de que nem todas as páginas do seu site devem ser incluídas na barra de navegação. Como resultado, será muito mais fácil para os visitantes localizarem o que procuram sem ter que passar por todas essas páginas.
Utilize um tema da Web responsivo para dispositivos móveis
Em 2014, mais pessoas usaram aplicativos móveis para acessar a Internet do que computadores de mesa. Essa é a rapidez com que a tecnologia móvel está evoluindo. Torne seu blog compatível com dispositivos móveis, pois cada vez mais atividades na Web ocorrem em smartphones e tablets.
porque? Como os clientes móveis não podem ler ou clicar em links em sites somente para computador, é mais provável que saiam do seu site.
Um tema responsivo é aquele que se adapta ao tamanho da tela e à resolução do dispositivo que está sendo utilizado pelo leitor. Para simplificar a leitura do seu material, esteja o usuário em um tablet, smartphone ou laptop, um tema responsivo pode modificar a barra de navegação e os widgets da barra lateral.
Redesenhar seu site com um mobile-friendly tema ou apenas adicionar um plug-in como o WPtouch Mobile Plugin é tudo o que você precisa para tornar seu site responsivo.
A impressão inicial do seu blog pode ser moldada em apenas alguns segundos, por isso é imperativo que você faça tudo o que puder para que os visitantes do seu blog se sintam em casa.
Para manter seus leitores interessados não apenas em seu conteúdo, mas em seu site e negócios como um todo, siga os conselhos acima.