В этой статье мы рассказали, как улучшить Основные веб-виталы. Google использует небольшое количество сигналов ранжирования для оценки и ранжирования веб-сайтов. Core Web Vitals — это одна из самых последних и важных оценок качества страницы, которые будут опубликованы.
ВАШЕ Поисковая оптимизация (SEO) и общий пользовательский опыт могут пострадать из-за того, что ваш сайт не оптимизирован для этих ключевых показателей эффективности (UX).
Хорошая новость заключается в том, что как только вы поймете, что такое Core Web Vitals и как их измерить, вы сможете предпринять активные шаги для повышения производительности своего веб-сайта.
Это может помочь вам обеспечить положительный опыт ваших пользователей, а также соблюдать рекомендации Google, чтобы увеличить доступность поисковых систем.
Введение в самые важные веб-жизненные показатели
Когда дело доходит до веб-сайтов, Google Core Web Vitals представляет собой набор важных показателей производительности, которые поисковая система анализирует для оценки их общего состояния и жизнеспособности.
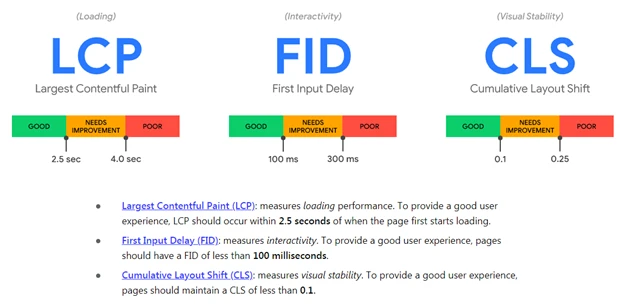
LCP, FID и CLS являются тремя наиболее важными показателями Google Core Web Vitals.
Это индикаторы взаимодействия со страницей, которые используются для оценки общего опыта вашего веб-сайта, в том числе того, насколько быстро люди могут взаимодействовать с ним. Например, производительность сайта имеет решающее значение, поскольку страница, которая загружается слишком долго, может привести к более низким показателям вовлеченности и более высоким показателям отказов.
Это может негативно сказаться на рейтинге вашего сайта в результатах поиска, а также на общей эффективности вашей компании. То же самое верно, если навигация по странице затруднена.
Причины важности Core Web Vitals
Core Web Vitals может помочь вам улучшить качество результатов поиска. Они важны, потому что помогают Google определить, насколько хорошо работает веб-сайт, и определить области, в которых он может улучшить производительность.
В частности, эти измерения учитывают:
Интерактивность в процессе загрузки Визуальная стабильность. Это всего лишь несколько элементов, которые Google принимает во внимание при определении работоспособности веб-сайта в своих алгоритмах.
Также учитывается удобство сайта для мобильных устройств. Это очень важно, поскольку все больше и больше людей выходят в Интернет через свои мобильные устройства. Если ваш веб-сайт не оптимизирован для мобильных устройств, вы можете упустить значительное количество посетителей и продаж.
Еще одним важным соображением является безопасность веб-сайта, которая может помочь вам защитить свой сайт от интернет-рисков, таких как вредоносное ПО и хакерские атаки. Это способствует безопасности как содержимого вашего сайта, так и данных ваших пользователей.
Убедившись, что ваш веб-сайт соответствует этим требованиям, вы можете повысить его производительность и повысить его позиции в результатах поиска.
Другими словами, расстановка приоритетов и улучшение Core Web Vitals может помочь вам улучшить как удобство работы пользователей, так и оптимизацию вашей поисковой системы. Беспроигрышный вариант!
На что обращать внимание при измерении основных веб-показателей
Прежде всего, важно понять, на каком месте в настоящее время находится ваш веб-сайт с точки зрения рейтинга Core Web Vitals, прежде чем вы начнете работать над их улучшением.
Таким же образом вы сможете отслеживать свой прогресс. Регулярная оценка ваших результатов может быть полезным компонентом текущего обслуживания вашего веб-сайта.
Давайте рассмотрим несколько различных методов оценки эффективности вашего веб-сайта.
Информация о PageSpeed
Core Web Vitals можно измерить с помощью различных интернет-инструментов, включая Pingdom и GTmetrix, которые можно использовать бесплатно. Однако мы рекомендуем вам использовать Google PageSpeed Insights:
Google PageSpeed Insights — это инструмент, который измеряет скорость загрузки веб-сайта.
Начните с ввода URL-адреса вашего веб-сайта, а затем нажмите кнопку «Анализ», чтобы начать.
После анализа вашего веб-сайта бесплатный инструмент поставит оценку общей эффективности вашего веб-сайта. После этого будет представлена сводка некоторых из наиболее важных данных и показателей Core Web Vitals, в том числе:
мера мобильной производительности
Результаты можно найти в разделе «Метрики» на сайте. Согласно общему правилу, вы должны стремиться к следующим результатам:
- 2.5 секунды для LCP
- FID: менее 100 миллисекунд (в большинстве случаев).
- CLS: требуется менее 0.1 секунды.
Имейте в виду, что вы можете протестировать свой веб-сайт как на мобильном устройстве, так и на настольном компьютере. Отдельные страницы вашего сайта также можно анализировать с помощью PageSpeed Insights. Для этого перейдите на вкладку «Происхождение» и нажмите на нее.
На странице результатов также есть некоторые диагностики и идеи по улучшению, которые вы можете просмотреть. Если у вашего сайта низкий балл, PageSpeed Insights предложит вам несколько идей, которые вы можете применить, чтобы улучшить свой балл и производительность вашего сайта. Эти предложения основаны на оценке вашего сайта.
Отчет об опыте использования Chrome
Кроме того, вы можете просмотреть свои Core Web Vitals, просмотрев отчет об опыте использования Chrome. Это может быть особенно полезно для веб-разработчиков и веб-мастеров, среди прочих людей.
Вы можете получить доступ к этому отчету с помощью Google Search Console, и он содержит данные в режиме реального времени и информацию, полученную от посетителей вашего сайта. Это поможет вам лучше понять, как ваши пользователи взаимодействуют с вашим сайтом и как они используют Интернет.
Вам нужно будет перейти на панель инструментов Google Search Console, чтобы увидеть его. Перейдите на сайт Core Web Vitals, который можно найти в разделе «Опыт», и заполните там форму.
Быстрые ссылки:
Заключение: как улучшить основные веб-жизненные показатели
Крайне важно постоянно улучшать пользовательский опыт вашего веб-сайта, чтобы поддерживать успешный веб-сайт. А с помощью множества доступных сейчас полезных инструментов и плагинов этот процесс можно сделать намного проще, чем это было бы в прошлом.
Однако, если вам требуется немного больше возможностей разработчика, наша команда в DreamHost обладает знаниями и опытом, чтобы гарантировать успешное завершение ваших улучшений Core Web Vitals и других проектов разработки.