Bir dilek listesi işlevini WooCommerce mağazanıza dahil etmek ister misiniz?
Ziyaretçiler, satın almakla en çok ilgilendikleri ürünleri takip edebilir ve bunları bir istek listesine kaydedebilir, bu da satın alma işlemlerini daha sonra yapmalarını kolaylaştırır.
Ayrıca, site ziyaretçilerinizin sevdikleri ürünleri, oluşturdukları evlilik defterleri veya diğer hediyelik defterleri kapsamında yakınları ve arkadaşları ile paylaşmalarını kolaylaştırır.
Bu yazı kapsamında, WooCommerce Mağazanıza İstek Listesi Nasıl Eklenir onu göstereceğiz.
İstek Listeleri Nedir ve Neden Bunları WooCommerce'e Eklemelisiniz?
Müşterileriniz ve misafirleriniz, bir dilek listesi yardımıyla en çok arzu ettikleri öğelerin bir listesini derleme yeteneğini takdir edeceklerdir. Gelecekte hangi ürünleri satın almak istediklerini hatırlamaları, daha sonra bunları WooCommerce mağazanızın web sitesinde kolayca bulabilmeleri için yararlıdır.
Ek olarak, müşteriler dilek listelerini sevdikleri ve arkadaşlarıyla paylaşabilirler. Bu, markanızın bilinirliğini artırmanıza yardımcı olur ve trafiği artırır çevrimiçi işinize, bu da satışları artırmanıza olanak tanır.
Diğer bir avantaj ise müşterilerin istek listelerine en çok eklediği ürünleri inceleme fırsatı elde etmenizdir. Daha sonra satışları artırmak için müşterilerin istek listelerindeki popüler ürünlerde promosyon teklifleri ve indirimler gerçekleştirebilirsiniz.
Her şey yolundayken, WooCommerce mağazasında bir istek listesi oluşturmanın ne kadar basit olduğuna bakalım.
WooCommerce Mağazanıza İstek Listesi Ekleme
YITH WooCommerce Wishlist gibi bir WordPress eklentisi kullanmak, bir istek listesini WooCommerce çevrimiçi mağazanıza entegre etmenin en etkili yöntemidir.
Kullanıcıların sitenize en çok sevdikleri öğeleri bir dilek listesine eklemelerini ve ardından bu listeyi tanıdıkları ve sevdikleriyle paylaşmalarını sağlayan ücretsiz bir WooCommerce eklentisidir.
Başlamak için indirmeniz gerekecek YITH WooCommerce İstek Listesi eklentisi, ardından kurun ve etkinleştirin. Ek bilgi ve ayrıntılar için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
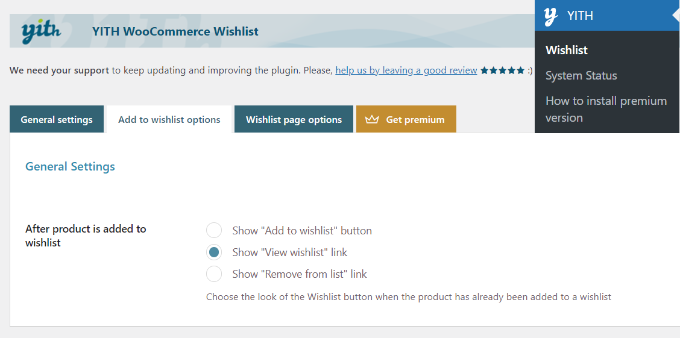
Eklenti etkinleştirildikten sonra, yapılandırma ekranına WordPress panosuna giderek, YITH » Wishlist menü öğesini seçerek ve 'Dilek listesi ayarlarına ekle' sekmesini seçerek erişebilirsiniz.

Müşteriler, eklenti tarafından her ürüne otomatik olarak eklenecek olan "Dilek listesine ekle" bağlantısını tıklayarak ürünleri daha sonra kullanmak üzere kaydedebilecekler.
Bir kullanıcı istek listesine bir ürün ekledikten sonra hangi bağlantının görüntüleneceğini tercihler sayfasına giderek seçebilirsiniz. Örneğin, 'Dilek listesine ekle' düğmesini göstermeye devam edebilir veya bunun yerine 'Dilek listesini görüntüle' veya 'Listeden kaldır' alternatiflerini sunmak için bağlantıyı değiştirebilirsiniz.
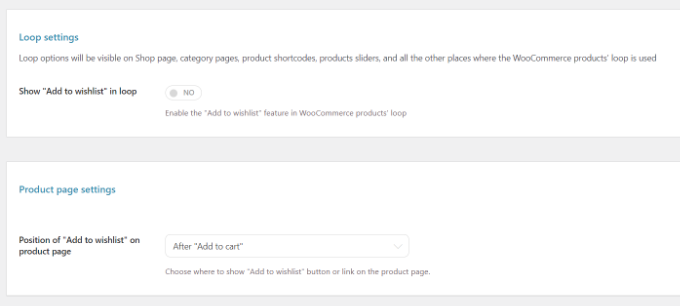
Aşağıdaki pencerede Döngü ayarları ve Ürün sayfası ayarları görünecektir. Ürün sayfasında "Dilek listesine ekle" düğmesinin görüneceği konumu seçme olanağına sahipsiniz.

“ yazan düğmeden sonra görüntülenecektir.sepete ekle" varsayılan olarak. Ancak ürün sayfasındaki “İstek Listesine Ekle” seçeneğinin önünde yer alan açılır menüye tıklarsanız alternatif bir pozisyon seçme şansına sahip olursunuz.
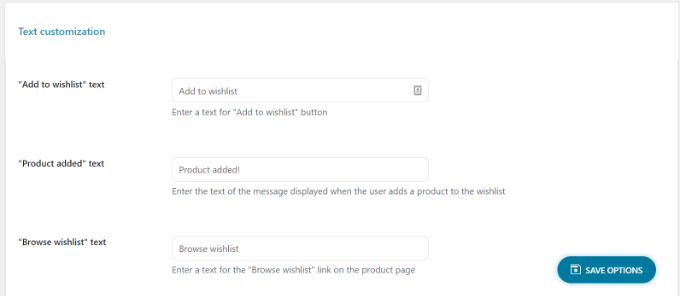
Bundan sonra tek yapmanız gereken, dilek listeniz için metni kişiselleştirmek ve dilek listesine öğeler ekleyen düğmenin rengini ve stilini değiştirmek için aşağı kaydırmak.

İşiniz bittiğinde, sayfanın altında bulunan "Seçenekleri Kaydet" düğmesini tıkladığınızdan emin olun.
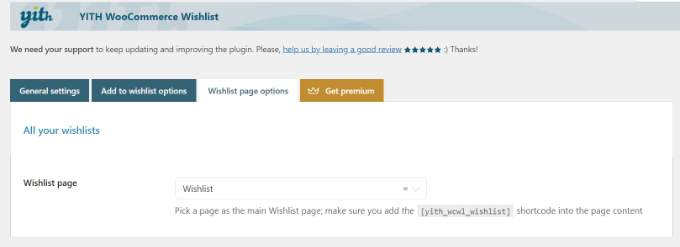
Bundan sonra, "Dilek listesi sayfası tercihleri" etiketli sekmeye gitmelisiniz.
Eklenti, WooCommerce mağazanızda özellikle istek listeleri için yepyeni bir sayfa oluşturacaktır. [yith wcwl dilek listesi] kısa kodunu kullanarak dilek listelerini herhangi bir sayfada gösterebilir veya bunun yerine kullanmak için İstek Listesi sayfası açılır menüsünden farklı bir sayfa seçebilirsiniz. Dilerseniz farklı bir sayfa da seçebilirsiniz.

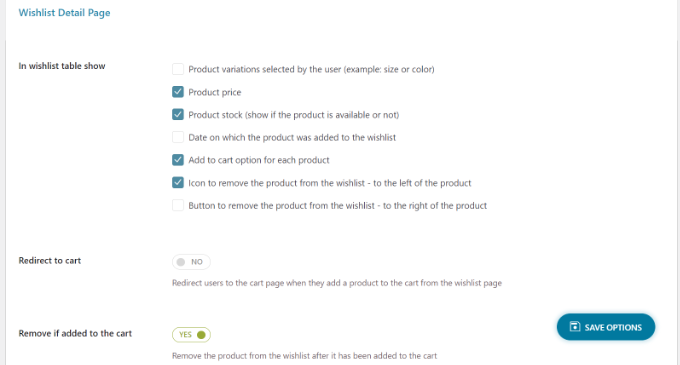
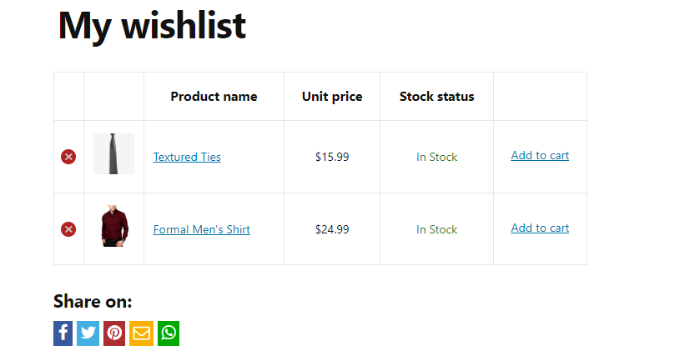
Bir sonraki adım, aşağı kaydırmak ve dilek listesi için tabloda hangi ayrıntıların gösterilmesi gerektiğini seçmektir.
Örneğin, birkaç ürün çeşidini, ürünün istek listesine eklendiği tarih ve saati, ürünün fiyatını ve çok daha fazlasını görüntülemek mümkündür.

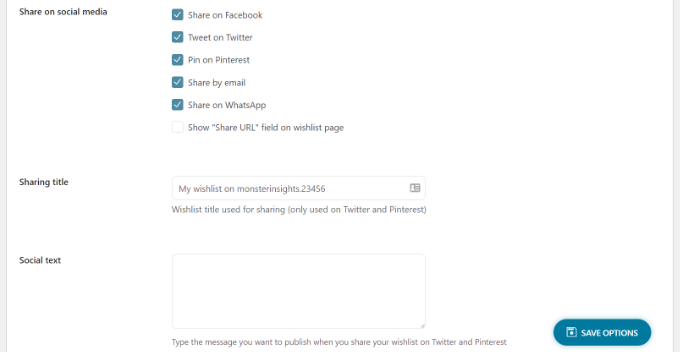
Ayrıca bireylerin dilek listelerini göndermek için hangi sosyal medya kanallarını kullanabileceğini seçebilir, liste sosyal medyada paylaşıldığında görüntülenecek özel metin oluşturabilir ve çok daha fazlasını yapabilirsiniz.
Eklenti ayrıca, kullanıcıların içeriği değiştirmesine, paylaşım düğmesinin tasarımını ve rengini düzenlemesine ve ayrıca çeşitli sosyal medya kanalları için düğmelere sahip olmasına olanak tanır.

İstek listesi sayfası için seçenekleri özelleştirmeyi bitirdikten sonra, "Seçenekleri Kaydet" etiketli düğmeyi tıklayarak ayarlarınızın kaydedildiğinden emin olmalısınız.
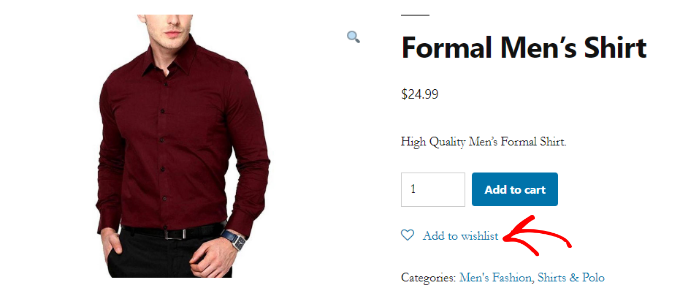
Artık kendi odanıza gidebilmelisiniz. WooCommerce mağazası ve ürün sayfasında "Sepete Ekle" yazan butonun hemen yanında "İstek Listesine Ekle" seçeneğini bulun.

Bir kullanıcı "İstek listesine ekle" yazan bağlantıyı seçtiğinde, dilek listelerini keşfedebilir ve listeden öğeleri kaldırabilir veya listeden ürünleri alışveriş sepetine ekleyebilir.
Buna ek olarak, eklenti dilek listesini şu adreste yayınlama seçeneği sunar: Facebook, Twitter ve Pinterest gibi sosyal medya platformları, listeyi e-posta ve WhatsApp ile gönderme seçeneğinin yanı sıra.
WordPress'te Yazar Fotoğrafı Nasıl Eklenir?

WooCommerce Satışlarını Artırmak İçin İstek Listelerinin Ötesine Geçmek
Satış ve dönüşüm sayısını artırmak için istek listesi özelliğini WooCommerce mağazanızda uyguladığınıza göre daha da geliştirmek isteyebilirsiniz.
kullanmanızı şiddetle tavsiye ederiz. WooFunnels eklentisi işlevselliğini artırmak için WooCommerce ödeme yapın, tek tıklamayla ek satışları dahil edin ve daha fazla pazarlama otomasyonu aracı ekleyin.

Buna ek olarak, WooCommerce mağazanızın genişlemesine yardımcı olması için önerdiğimiz beş ek eklenti aşağıdadır:
- Belirli bir dolar rakamının üzerinde ücretsiz kargo indirimleri verebileceksiniz, bir alana bir bedava teklifleri ve diğer çeşitli promosyonlar. WooCommerce için Gelişmiş Kuponlar.
- WooCommerce Hediye Kartları eklentisini kullanırsanız, WooCommerce mağazanız için hediye kartları satabilirsiniz. İstek listesinin yanı sıra bu, geliri artırmaya yardımcı olacak harika bir eklentidir.
- PushEngage, site ziyaretçileriyle web sitenizden ayrıldıktan sonra bile iletişiminizi sürdürmenizi sağlayan bir araçtır. 1800-flowers, Harrys and Davids ve diğerleri gibi birçok bilgili çevrimiçi mağaza, satışlarını artırmak için bu teknolojiyi kullanır.
- Uncanny Automator olarak bilinen bu program, günlük işlerinizin süreçlerini otomatikleştirerek zamandan tasarruf etmenizi sağlar. Bu, şüphesiz WooCommerce için en etkili iş otomasyonu eklentisidir.
- WP Mail SMTP, WooCommerce aracılığıyla gönderilen e-postaların, onları alan kullanıcıların gelen kutularına başarılı bir şekilde teslim edilmesini sağlar. Bu, herkes için vazgeçilmez bir yazılım parçasıdır. WordPress siteleri. WordPress'in e-posta göndermeme sorununu nasıl çözeceğiniz hakkında daha fazla bilgi için kapsamlı kılavuzumuza göz atın.
Bu gönderinin, WooCommerce mağazanıza bir istek listesi ekleme sürecinde size rehberlik etmede yardımcı olduğunu içtenlikle umuyoruz.