Дизайн вашого блогу має бути простим у користуванні та бути безладним.
За оцінками Time.com55% відвідувачів онлайн проводять на сторінці менше 15 секунд. Що, на вашу думку, є найкращим способом привернути увагу читачів і зберегти їх інтерес?
Це гарний заголовок, який ви придумали?
Це початкове речення вашого твору?
Це те, що всі кажуть вам виробляти?
Хоча наявність високоякісних матеріалів допомагає вашому блозі, це не основний фактор, який утримуватиме відвідувачів на вашому сайті.
Яка, отже, відповідь? Як виглядає ваш блог, це рішення.
За даними Forbes.com, у нас є лише сім секунд, щоб справити сильне перше враження під час ділових зустрічей. Ваш блог також може виграти від цієї стратегії.
Людей відлякують блоги, яким, здається, бракує професіоналізму, так само, як людей відлякує неохайний ентузіазм під час ділової зустрічі. Що робити, якщо ваш матеріал переповнений і ваші читачі не розуміють, з чого почати? Якість вашого матеріалу нічого не означатиме, якщо читач не зможе знайти те, що він шукає, або не зможе легко переглядати ваш веб-сайт.
Коли мова заходить про справлення гарного першого враження, дизайн вашого блогу має значення. Які методи ви можете застосувати, щоб покращити свій дизайн?
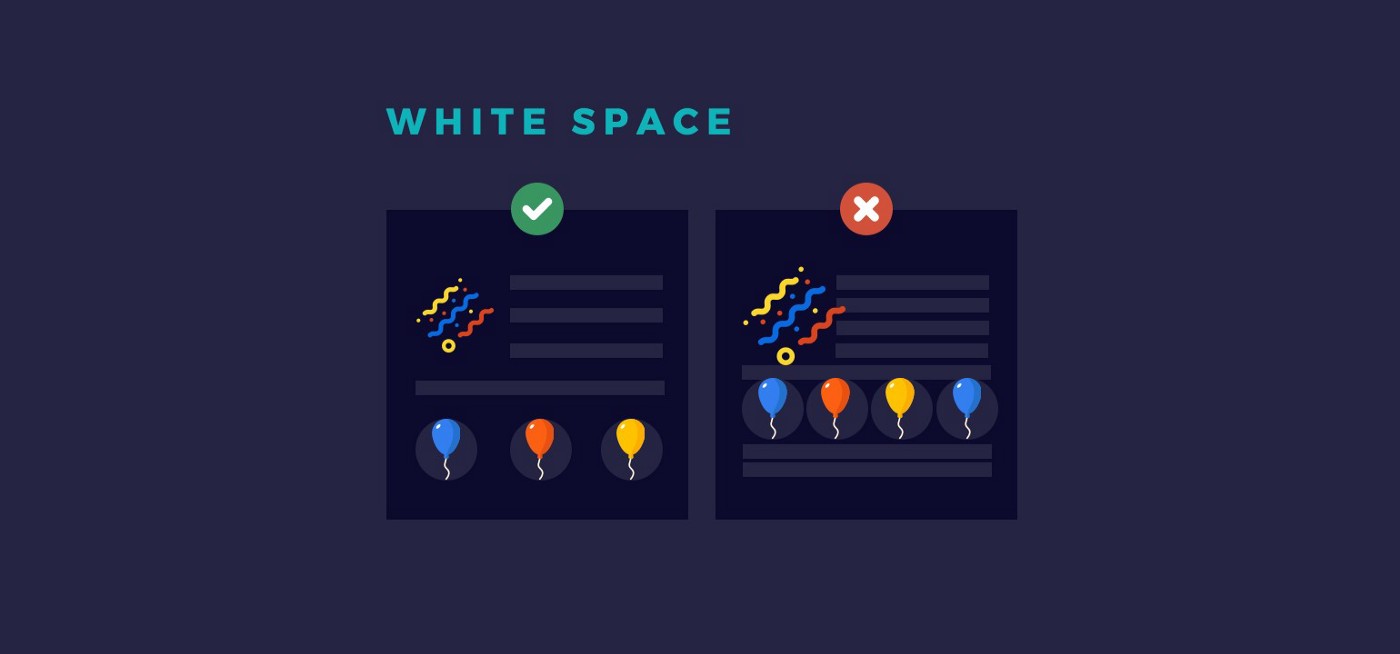
Використовуйте пробіли.
Це простір навколо ваших абзаців, речень і зображень. По суті, це допомагає розбити ваш текст і спрямовує увагу читача вниз по сторінці. Пробіли та інформація мають бути рівномірно розподілені у вашому блозі, щоб він не виглядав захаращеним і задушливим.
Ідея «розбивання» також була створена завдяки використанню пробілів. Наприклад, читачі можуть побачити, що кожен компонент вашої бічної панелі відрізняється через пробіл між ними. Це полегшує процес пошуку для читача.
Форматування тексту, що сканується
Погодьтеся, більшість читачів блогу не читатимуть ваші дописи слово в слово. Вони знімуть це. Вітаємо, якщо ви дійшли до кінця стаття в блозі! Ви належите до ексклюзивної групи.
Як правило, більшість людей вважають за краще сканувати сторінку, а не читати її слово в слово. Тут може стати в нагоді пробіл, який спростить сканування окремих частин.
Можливість сканування або легкість, з якою читачі можуть сканувати та читати ваш матеріал, можна покращити такими способами:
Використання підзаголовків для наголосу.
- Зробіть абзаци якомога коротшими.
- Використання списків для поділу вашої інформації є хорошою ідеєю.
- Жирний шрифт – це лише найважливіші моменти у вашому написанні.
- Поставте важливі цитати посередині сторінки.
- Кольоровий контраст слід використовувати з обережністю.
- Збільшення розміру важливого вмісту бічної панелі.
Зменшіть кількість використовуваних кольорів.
Використання занадто великої кількості кольорів або невідповідних кольорів може заплутати читача. Як читач може знати, з чого почати, якщо використовуються всі кольори веселки? Використання надмірної кількості кольорів може перевантажити почуття глядача, і ваш сайт здасться захаращеним.
Подібно до розумного використання кольорів, ви захочете зробити те саме. Хорошим емпіричним правилом для створення привабливої форми реєстрації на інформаційний бюлетень є збереження нейтральних кольорів решти сторінок і використання яскравих відтінків, щоб привернути увагу до певної області форми.
Дотримуйтеся колірної схеми вашого сайту не більше двох або трьох основних відтінків. Переконайтеся, що ваш матеріал легко читається перш за все. Використання темного відтінку на світлому фоні часто є найкращим варіантом.
Ваші читачі збентежаться, якщо ваша бічна панель занадто зайнята. Крім того, якщо у вас є віджети бічної панелі, якими ви не користуєтеся, вони просто погіршують естетичну привабливість вашого вмісту. Серед елементів, які ви повинні розмістити на бічній панелі, є:
- можливість здійснювати пошук
- Форма для реєстрації на послугу.
- Посилання з різних платформ соціальних мереж
- Категоризація ресурсів
Окрім реклами на бічній панелі, ви також можете розмістити її там, але не перестарайтеся.
Ваші параметри бічної панелі слід скоротити, якщо ніхто з ваших читачів ними не користується; це включає календарі та віджети останніх коментарів.
Найважливіше пам’ятати, щоб ваша бічна панель була мінімальною, щоб ваші глядачі могли легко переміщатися по вашому сайту.
Краще стратегічно розташувати вкладки на навігаційній панелі веб-сайту, ніж запихати все в один рядок угорі. Використовуючи цей простий прийом, читачам буде легше знайти потрібну інформацію.
Для початку визначте, які сторінки мають відображатися на верхній панелі навігації. Деякі з альтернатив, які ви повинні мати в наявності, це ваша домашня сторінка, сторінки про інформацію та контакти. Коли користувач наводить вказівник миші на одну з ваших підсторінок, з’являється спадне меню пов’язаних сайтів.
Пам’ятайте, що не всі сторінки вашого сайту повинні бути включені до панелі навігації. У результаті відвідувачам буде набагато простіше знайти те, що вони шукають, без необхідності переглядати всі ці сторінки.
Використовуйте веб-тему, яка реагує на мобільні пристрої
У 2014 році більше людей використовували мобільні додатки для доступу в Інтернет, ніж настільні комп’ютери. Ось так швидко розвиваються мобільні технології. Зробіть свій блог зручним для мобільних пристроїв, оскільки все більше веб-активності відбувається на смартфонах і планшетах.
чому? Оскільки користувачі мобільних пристроїв не можуть читати або клацати посилання на веб-сайтах лише для комп’ютерів, вони, швидше за все, взагалі покинуть ваш сайт.
Адаптивна тема – це тема, яка адаптується до розміру екрана та роздільної здатності пристрою, який використовує читач. Щоб зробити ваш матеріал легшим для читання, незалежно від того, чи користується користувач планшетом, смартфоном чи ноутбуком, адаптивна тема може змінювати панель навігації та віджети бічної панелі.
Редизайн вашого сайту за допомогою a для мобільних пристроїв тему або просто додавання плагіна, як-от WPtouch Mobile Plugin, — це все, що потрібно, щоб ваш сайт швидко реагував.
Перше враження від вашого блогу може сформуватися всього за кілька секунд, тому вкрай важливо зробити все можливе, щоб відвідувачі вашого блогу почувалися як вдома.
Щоб зацікавити читачів не лише вашим вмістом, але й сайтом і бізнесом загалом, дотримуйтеся наведених вище порад.