Thiết kế blog của bạn phải là thiết kế blog không lộn xộn và dễ sử dụng.
Theo Time.com, 55% khách truy cập trực tuyến dành ít hơn 15 giây tích cực trên một trang. Bạn tin rằng cách tốt nhất để thu hút sự chú ý của độc giả và khiến họ quan tâm là gì?
Đó có phải là một tiêu đề linh hoạt mà bạn đã đưa ra?
Đây có phải là câu mở đầu của tác phẩm của bạn?
Đó có phải là thứ mà mọi người bảo bạn sản xuất không?
Mặc dù có tài liệu chất lượng cao sẽ giúp ích cho blog của bạn nhưng đó không phải là yếu tố chính duy trì khách truy cập vào trang web của bạn.
Vì vậy, câu trả lời là gì? Làm thế nào blog của bạn trông là giải pháp.
Theo Forbes.com, chúng ta chỉ có bảy giây để tạo ấn tượng đầu tiên mạnh mẽ trong các cuộc gặp gỡ kinh doanh. Blog của bạn cũng có thể hưởng lợi từ chiến lược này.
Mọi người cảm thấy khó chịu bởi những blog có vẻ thiếu chuyên nghiệp, giống như mọi người cảm thấy khó chịu bởi sự nhiệt tình lôi thôi trong một cuộc họp kinh doanh. Điều gì sẽ xảy ra nếu tài liệu của bạn tràn ngập và độc giả của bạn không rõ bắt đầu từ đâu? Chất lượng tài liệu của bạn sẽ chẳng có ý nghĩa gì nếu người đọc không thể tìm thấy những gì họ đang tìm kiếm hoặc không thể duyệt trang web của bạn một cách dễ dàng.
Khi nói đến việc tạo ấn tượng tốt đầu tiên, thiết kế blog của bạn rất quan trọng. Những phương pháp bạn có thể sử dụng để làm cho thiết kế của bạn tốt hơn?
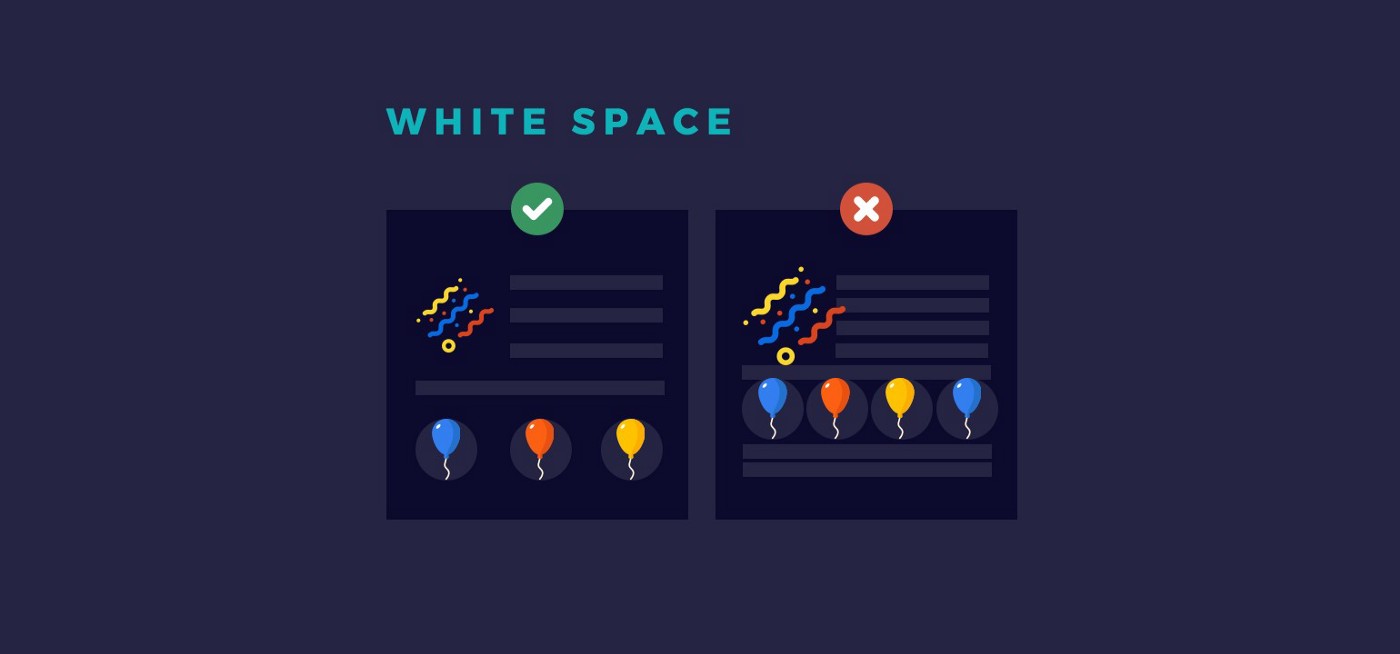
Tận dụng khoảng trắng.
Đây là không gian bao quanh các đoạn văn, câu và hình ảnh của bạn. Về cơ bản, nó giúp chia nhỏ văn bản của bạn và hướng sự chú ý của người đọc xuống trang. Khoảng trắng và thông tin nên được phân bố đều trên blog của bạn để giữ cho blog không bị lộn xộn và ngột ngạt.
Ý tưởng về "chunking" cũng được tạo ra thông qua việc sử dụng khoảng trắng. Ví dụ: người đọc có thể thấy rằng mỗi thành phần của thanh bên của bạn là khác biệt do có khoảng trắng giữa chúng. Điều này tạo thuận lợi cho quá trình tìm kiếm cho người đọc.
Định dạng văn bản có thể quét được
Đối mặt với nó, hầu hết người đọc blog sẽ không đọc bài viết của bạn từng chữ. Họ sẽ lướt qua nó. Xin chúc mừng nếu bạn đã đi đến cuối bài viết trên blog! Bạn thuộc về một nhóm độc quyền.
Theo nguyên tắc chung, hầu hết mọi người thích đọc lướt qua một trang hơn là đọc từng từ một. Khoảng trắng của bạn có thể hữu ích ở đây, giúp việc quét các phần riêng biệt trở nên đơn giản hơn.
Khả năng quét hoặc mức độ dễ dàng mà người đọc có thể quét và đọc tài liệu của bạn có thể được cải thiện theo những cách sau:
Việc sử dụng các tiêu đề phụ để nhấn mạnh.
- Làm cho đoạn văn của bạn ngắn gọn nhất có thể.
- Sử dụng danh sách để chia nhỏ thông tin của bạn là một ý tưởng hay.
- In đậm chỉ là những điểm quan trọng nhất trong bài viết của bạn.
- Đặt những trích dẫn quan trọng ở giữa trang.
- Độ tương phản màu sắc nên được sử dụng một cách thận trọng.
- Tăng kích thước của nội dung thanh bên quan trọng.
Giảm số lượng màu bạn sử dụng.
Việc sử dụng quá nhiều màu sắc hoặc không phù hợp có thể gây nhầm lẫn cho người đọc. Làm sao người đọc có thể biết bắt đầu từ đâu nếu mọi màu sắc của cầu vồng đều được sử dụng? Sử dụng quá nhiều màu sắc có thể lấn át các giác quan của người xem và khiến trang web của bạn có vẻ lộn xộn.
Tương tự với việc sử dụng màu sắc một cách khôn ngoan, bạn cũng sẽ muốn làm điều tương tự. Một nguyên tắc nhỏ để tạo biểu mẫu đăng ký bản tin bắt mắt là giữ cho phần còn lại của trang có màu trung tính và sử dụng màu sáng để thu hút sự chú ý đến khu vực cụ thể của biểu mẫu.
Giữ bảng màu của trang web của bạn không quá hai hoặc ba màu chính. Đảm bảo rằng tài liệu của bạn dễ đọc trước mọi thứ khác. Sử dụng màu tối trên phông nền sáng thường là lựa chọn tốt nhất.
Độc giả của bạn sẽ trở nên bối rối nếu bạn có một thanh bên quá bận rộn. Ngoài ra, nếu bạn có các tiện ích thanh bên mà bạn không sử dụng, chúng chỉ làm giảm tính thẩm mỹ của nội dung của bạn. Trong số các mục bạn nên đặt trong thanh bên của mình là:
- khả năng thực hiện tìm kiếm
- Form đăng ký dịch vụ.
- Liên kết từ các nền tảng truyền thông xã hội khác nhau
- tài nguyên phân loại
Ngoài các quảng cáo trên thanh bên, bạn cũng có thể đặt chúng ở đó, nhưng đừng lạm dụng nó.
Các tùy chọn thanh bên của bạn nên được giảm bớt nếu không có độc giả nào của bạn đang sử dụng chúng; điều này bao gồm lịch và tiện ích nhận xét gần đây.
Điều quan trọng nhất cần nhớ là giữ thanh bên của bạn ở mức tối thiểu để người xem có thể dễ dàng điều hướng trang web của bạn.
Sắp xếp các tab trên thanh điều hướng của trang web của bạn một cách có chiến lược sẽ tốt hơn là nhét mọi thứ vào một hàng duy nhất ở trên cùng. Sử dụng thủ thuật đơn giản này, người đọc sẽ dễ dàng tìm thấy thông tin họ muốn hơn.
Để bắt đầu, hãy quyết định trang nào sẽ được hiển thị trong thanh điều hướng trên cùng. Một số lựa chọn thay thế mà bạn nên có sẵn là trang chủ, trang giới thiệu và trang liên hệ. Khi người dùng di chuột qua một trong các trang con của bạn, một trình đơn thả xuống gồm các trang liên quan sẽ xuất hiện.
Hãy nhớ rằng không phải tất cả các trang trên trang web của bạn đều được đưa vào thanh điều hướng. Do đó, khách truy cập sẽ dễ dàng xác định được những gì họ đang tìm kiếm hơn mà không cần phải xem qua tất cả các trang này.
Sử dụng một chủ đề web đáp ứng di động
Trong năm 2014, nhiều cá nhân đã sử dụng các ứng dụng di động để truy cập Internet hơn so với máy tính để bàn. Đó là tốc độ phát triển của công nghệ di động. Làm cho blog của bạn thân thiện với thiết bị di động vì ngày càng có nhiều hoạt động web diễn ra trên điện thoại thông minh và máy tính bảng.
Tại sao? Vì khách hàng sử dụng thiết bị di động không thể đọc hoặc nhấp vào liên kết trên các trang web chỉ dành cho máy tính để bàn nên có nhiều khả năng họ sẽ rời khỏi trang web của bạn hoàn toàn.
Chủ đề đáp ứng là chủ đề thích ứng với kích thước màn hình và độ phân giải của thiết bị đang được người đọc sử dụng. Để làm cho tài liệu của bạn dễ đọc hơn, cho dù người dùng đang sử dụng máy tính bảng, điện thoại thông minh hay máy tính xách tay, một chủ đề đáp ứng có thể sửa đổi thanh điều hướng và các tiện ích thanh bên.
Thiết kế lại trang web của bạn với một điện thoại di động chủ đề hoặc chỉ cần thêm một plugin chẳng hạn như Plugin WPtouch Mobile là tất cả những gì cần thiết để trang web của bạn phản hồi nhanh.
Ấn tượng ban đầu về blog của bạn có thể được hình thành chỉ trong vài giây, do đó, bạn bắt buộc phải làm mọi thứ có thể để khiến khách truy cập blog của mình cảm thấy như ở nhà.
Để giữ cho độc giả của bạn quan tâm đến không chỉ nội dung của bạn mà cả trang web và doanh nghiệp của bạn nói chung, hãy làm theo lời khuyên ở trên.