El diseño de su blog debe ser libre de desorden y fácil de usar.
Según la Time.com, el 55% de los visitantes en línea pasan menos de 15 segundos activamente en una página. ¿Cuál crees que es la mejor manera de llamar la atención de los lectores y mantenerlos interesados?
¿Es ese un titular enérgico que se te ha ocurrido?
¿Es esta la frase inicial de tu pieza?
¿Es lo que todo el mundo te dice que produzcas?
Si bien tener material de alta calidad ayuda a su blog, no es el factor principal que mantendrá a los visitantes en su sitio.
¿Cuál es, por tanto, la respuesta? Cómo se ve tu blog es la solución.
Según Forbes.com, solo tenemos siete segundos para establecer una buena primera impresión en las reuniones de negocios. Tu blog también puede beneficiarse de esta estrategia.
La gente se desanima por los blogs que parecen carecer de profesionalismo, al igual que la gente se desanima por el entusiasmo descuidado en una reunión de negocios. ¿Qué pasa si su material está desbordado y sus lectores no tienen claro por dónde empezar? La calidad de su material no significará nada si un lector no puede encontrar lo que está buscando o no puede navegar fácilmente por su sitio web.
Cuando se trata de dar una buena primera impresión, el diseño de tu blog cuenta. ¿Qué métodos puedes emplear para mejorar tu diseño?
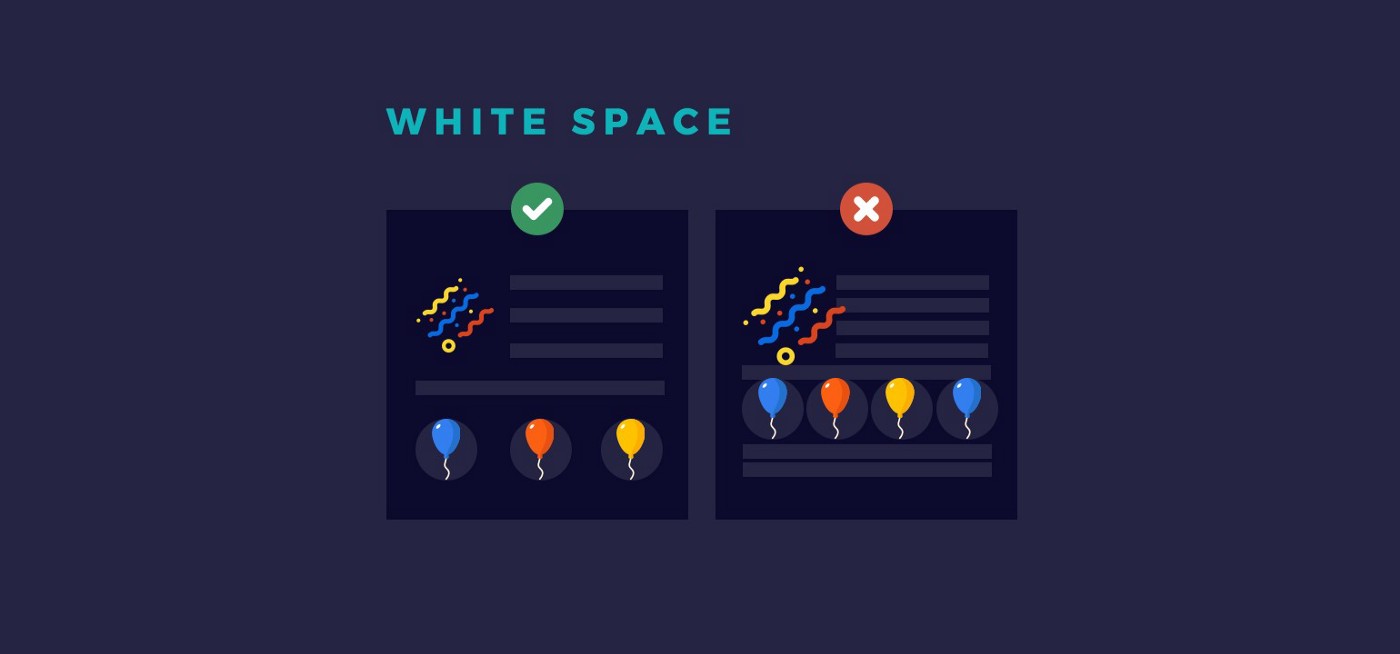
Hacer uso de espacios en blanco.
Este es el espacio que rodea tus párrafos, oraciones e imágenes. Básicamente, ayuda a dividir el texto y guía la atención del lector a lo largo de la página. Los espacios en blanco y la información deben distribuirse uniformemente en su blog para evitar que se vea abarrotado y sofocante.
La idea de "fragmentar" también se creó mediante el uso de espacios en blanco. Por ejemplo, los lectores pueden ver que cada componente de su barra lateral es distinto debido al espacio en blanco entre ellos. Esto facilita el proceso de búsqueda para el lector.
Formato de texto escaneable
Acéptalo, la mayoría de los lectores de blogs no leerán tus publicaciones palabra por palabra. Lo hojearán. Enhorabuena si has llegado al final de este artículo del blog! Perteneces a un grupo exclusivo.
Como regla general, la mayoría de las personas prefieren escanear una página en lugar de leerla palabra por palabra. Su espacio en blanco puede ser útil aquí, simplificando el escaneo de distintas partes.
La capacidad de escaneo, o la facilidad con la que los lectores pueden escanear y leer su material, se puede mejorar de las siguientes maneras:
El uso de subtítulos para enfatizar.
- Haz que tus párrafos sean lo más breves posible.
- Usar listas para dividir su información es una buena idea.
- La negrita es solo los puntos más cruciales de su escritura.
- Pon citas importantes en el medio de la página.
- El contraste de color debe utilizarse con precaución.
- Aumentar el tamaño del contenido crucial de la barra lateral.
Reduzca la cantidad de colores que utiliza.
El uso de demasiados colores o de colores inadecuados puede confundir al lector. ¿Cómo puede un lector saber por dónde empezar si se emplean todos los colores del arcoíris? El uso de una cantidad excesiva de color puede abrumar los sentidos del espectador y hacer que su sitio parezca desordenado.
Similar a usar los colores sabiamente, querrás hacer lo mismo. Una buena regla general para crear un formulario de registro de boletín llamativo es mantener el resto de los colores de la página neutrales y usar un tono brillante para llamar la atención sobre el área específica del formulario.
Mantenga el esquema de color de su sitio en no más de dos o tres tonos primarios. Asegúrese de que su material sea fácil de leer antes que nada. Usar un tono oscuro sobre un fondo claro suele ser la mejor opción.
Sus lectores se confundirán si tiene una barra lateral demasiado ocupada. Además, si tiene widgets de barra lateral que no usa, simplemente restan valor al atractivo estético de su contenido. Entre los elementos que debes poner en tu barra lateral están:
- la capacidad de hacer una búsqueda
- Formulario de alta en un servicio.
- Enlaces de varias plataformas de redes sociales.
- Recursos de categorización
Además de los anuncios de la barra lateral, también puede colocarlos allí, pero no exagere.
Las opciones de su barra lateral deben reducirse si ninguno de sus lectores las está utilizando; esto incluye calendarios y widgets de comentarios recientes.
Lo más importante que debe recordar es mantener su barra lateral al mínimo para que sus espectadores puedan navegar fácilmente por su sitio.
Es mejor organizar estratégicamente las pestañas en la barra de navegación de su sitio web que meter todo en una sola fila en la parte superior. Con este sencillo truco, a los lectores les resultará más fácil localizar la información que desean.
Para comenzar, decida qué páginas deben mostrarse en la barra de navegación superior. Algunas de las alternativas que debe tener disponibles son su página de inicio, acerca de y las páginas de contacto. Cuando un usuario pasa el puntero del mouse sobre una de sus subpáginas, aparecerá un menú desplegable de sitios relacionados.
Asegúrese de tener en cuenta que no todas las páginas de su sitio deben incluirse en su barra de navegación. Como resultado, será mucho más fácil para los visitantes ubicar lo que están buscando sin tener que pasar por todas estas páginas.
Utilice un tema web que responda a dispositivos móviles
En 2014, más personas utilizaron aplicaciones móviles para acceder a Internet que computadoras de escritorio. Así de rápido está evolucionando la tecnología móvil. Adapta tu blog a dispositivos móviles porque cada vez hay más actividad web en teléfonos inteligentes y tabletas.
¿por qué? Debido a que los clientes móviles no pueden leer ni hacer clic en enlaces en sitios web solo para computadoras de escritorio, es más probable que abandonen su sitio por completo.
Un tema receptivo es aquel que se adapta al tamaño de la pantalla y la resolución del dispositivo que utiliza el lector. Para que su material sea más fácil de leer, ya sea que el usuario use una tableta, un teléfono inteligente o una computadora portátil, un tema receptivo puede modificar la barra de navegación y los widgets de la barra lateral.
Rediseñando su sitio con un móvil fácil tema o simplemente agregar un complemento como WPtouch Mobile Plugin es todo lo que se necesita para que su sitio responda.
La impresión inicial de su blog puede tomar forma en solo unos segundos, por lo que es imperativo que haga todo lo posible para que los visitantes de su blog se sientan como en casa.
Para mantener a sus lectores interesados no solo en su contenido sino también en su sitio y negocio en general, siga los consejos anteriores.