In questo articolo, abbiamo descritto come migliorare Principali parametri vitali del web. Un piccolo numero di segnali di ranking viene utilizzato da Google per valutare e classificare i siti web. Core Web Vitals è uno dei punteggi di Page Experience più recenti e significativi rilasciati.
Trasferimento da aeroporto a Sharm Search Engine Optimization (SEO) e l'esperienza utente complessiva potrebbero risentirne a causa della mancata ottimizzazione del sito per questi KPI chiave (UX).
La buona notizia è che una volta compreso cosa sono i Core Web Vitals e come misurarli, puoi adottare misure proattive per migliorare le prestazioni del tuo sito web.
Questo può aiutarti a garantire che i tuoi utenti abbiano un'esperienza positiva rispettando anche le linee guida di Google al fine di aumentare l'esposizione sui motori di ricerca.
Un'introduzione ai più importanti web vitals
Quando si tratta di siti web, i Google Core Web Vitals sono un insieme di importanti indicatori di performance che il motore di ricerca analizza per valutare la loro salute e vitalità generale.
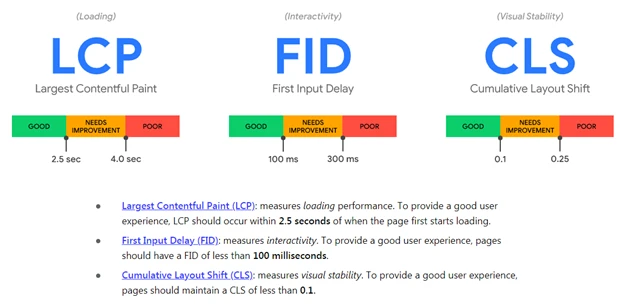
LCP, FID e CLS sono tre dei più importanti Google Core Web Vitals.
Sono indicazioni sull'esperienza della pagina che vengono utilizzate per valutare l'esperienza complessiva del tuo sito Web, inclusa la velocità con cui le persone possono interagire con esso. Ad esempio, le prestazioni del sito sono fondamentali poiché una pagina che impiega troppo tempo a caricarsi potrebbe comportare tassi di coinvolgimento inferiori e frequenze di rimbalzo maggiori.
Ciò può avere un impatto negativo sul posizionamento del tuo sito web nei risultati di ricerca e sulle prestazioni generali della tua azienda. Lo stesso vale se la navigazione attraverso la pagina è difficile da fare.
Motivi per l'importanza di Core Web Vitals
Core Web Vitals può aiutarti a migliorare la qualità dei tuoi risultati di ricerca. Sono importanti perché aiutano Google a determinare il rendimento di un sito Web e a identificare le aree in cui potrebbe migliorare le prestazioni.
In particolare, tali misurazioni tengono conto di:
Interattività durante il processo di caricamento Stabilità visiva. Questi sono solo alcuni degli elementi che Google tiene in considerazione quando determina la salute di un sito web nei suoi algoritmi.
Tiene anche conto della compatibilità con i dispositivi mobili del sito web. Questo è fondamentale poiché sempre più persone accedono a Internet tramite i loro dispositivi mobili. Se il tuo sito web non è ottimizzato per i dispositivi mobili, potresti perdere una quantità significativa di visitatori e vendite.
Un'altra considerazione importante è la sicurezza del sito Web, che può aiutarti a proteggere il tuo sito dai rischi di Internet come malware e attacchi di hacking. Contribuisce alla sicurezza sia dei contenuti del tuo sito che dei dati dei tuoi utenti.
Assicurandoti che il tuo sito web soddisfi questi requisiti, puoi aiutarlo a migliorarne le prestazioni e aiutarlo a posizionarsi meglio nei risultati di ricerca.
In altre parole, dare la priorità e migliorare i Core Web Vitals può aiutarti a migliorare sia la tua esperienza utente che l'ottimizzazione del tuo motore di ricerca. Win-win!
Cosa cercare quando si misurano i core web vitals
Innanzitutto, è importante capire dove si trova attualmente il tuo sito Web in termini di valutazioni di Core Web Vitals prima di iniziare a lavorare per migliorarlo.
Sarai in grado di monitorare i tuoi progressi anche in questo modo. La valutazione regolare dei risultati può essere una componente utile della manutenzione continua del tuo sito web.
Diamo un'occhiata ad alcuni metodi diversi per valutare le prestazioni del tuo sito web.
Approfondimenti su PageSpeed
I Core Web Vitals possono essere misurati utilizzando una varietà di strumenti Internet, tra cui Pingdom e GTmetrix, entrambi gratuiti. Tuttavia, ti consigliamo di utilizzare Google PageSpeed Insights:
Google PageSpeed Insights è uno strumento che misura la velocità di caricamento di un sito web.
Inizia inserendo l'URL del tuo sito Web e quindi facendo clic sul pulsante Analizza per iniziare.
Dopo l'analisi del tuo sito web, lo strumento gratuito assegnerà un voto alla performance complessiva del tuo sito web. Successivamente, presenterà un riepilogo di alcuni dei dati più importanti e degli indicatori Core Web Vitals, tra cui:
una misura delle prestazioni mobili
I risultati sono disponibili nell'area Metriche del sito web. Secondo una regola generale, dovresti cercare di ottenere i seguenti punteggi:
- 2.5 secondi per l'LCP
- FID: meno di 100 millisecondi (nella maggior parte dei casi).
- CLS: è richiesto meno di 0.1 secondi.
Tieni presente che puoi testare il tuo sito web sia su un dispositivo mobile che su un computer desktop. Anche le singole pagine del tuo sito Web possono essere analizzate utilizzando PageSpeed Insights. Per fare ciò, vai alla scheda Origin e fai clic su di essa.
Ci sono anche alcune diagnostiche e idee per il miglioramento nella pagina dei risultati, che puoi rivedere. Se il tuo sito ha un punteggio basso, PageSpeed Insights ti proporrà alcune idee che potrai applicare per migliorare il tuo punteggio e le performance del tuo sito. Questi suggerimenti si basano sul punteggio del tuo sito.
Rapporto sull'esperienza utente di Chrome
In alternativa, puoi visualizzare i tuoi Core Web Vitals guardando il rapporto sull'esperienza utente di Chrome. Questo può essere particolarmente vantaggioso per gli sviluppatori web e i webmaster, tra le altre persone.
Puoi accedere a questo rapporto utilizzando Google Search Console e contiene dati e approfondimenti in tempo reale raccolti dai visitatori del tuo sito. Ti aiuta a capire meglio come i tuoi utenti interagiscono con il tuo sito web e come utilizzano Internet.
Dovrai accedere alla dashboard di Google Search Console per vederlo. Vai a Core Web Vitals, che puoi trovare nella sezione Esperienza, e compila il modulo lì.
Link veloci:
- Esperienza del cliente vs Esperienza dell'utente
- I 5 migliori suggerimenti per il copywriting di conversione
Conclusione: come migliorare i core web vitals
È fondamentale migliorare continuamente l'esperienza utente del tuo sito Web per sostenere un sito Web di successo. E con l'aiuto dei numerosi strumenti e plug-in utili ora disponibili, questo processo può essere reso molto più semplice di quanto non sarebbe stato in passato.
Tuttavia, se hai bisogno di un po' più di potere di sviluppo, il nostro team qui a DreamHost ha le conoscenze e l'esperienza per garantire che i tuoi miglioramenti di Core Web Vitals e altri progetti di sviluppo siano completati con successo.